
Démystifier la Mise en Cache sur le Web
Comprendre et maîtriser la mise en cache sur le web est essentiel pour optimiser les performances de vos applications.
Vous entendez constamment parler de cache mais votre vision de ce concept reste floue ? Cet article vous permettra d’éclaircir le concept de mise en cache, bien souvent obscur chez les développeurs juniors.
Mise en cache : à quoi ça sert ?
La mise en cache web consiste à stocker temporairement des données délivrées par un serveur.
Ces données se traduisent généralement par :
- Des pages HTML
- Des images
- Des fichiers CSS
- Des scripts JavaScript
- Etc.
Mettre en cache du contenu permet d’alléger la charge de travail du serveur lors de la consultation ultérieure de ces ressources et ainsi d’optimiser les performances d’une application.
Cette mise en cache peut être effectuée de façons différentes en fonction de l’architecture serveur et des besoins.
Différents types de cache
Sur le web, on distingue généralement 2 principaux types de cache en fonction de leur localisation : le cache client et le cache serveur.
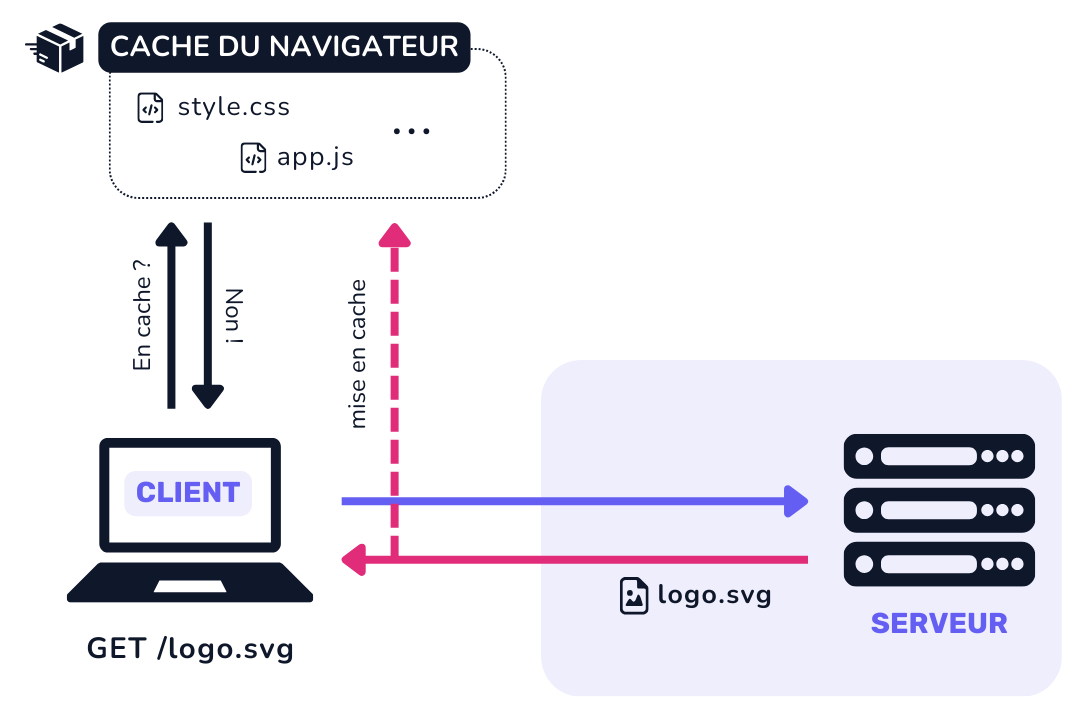
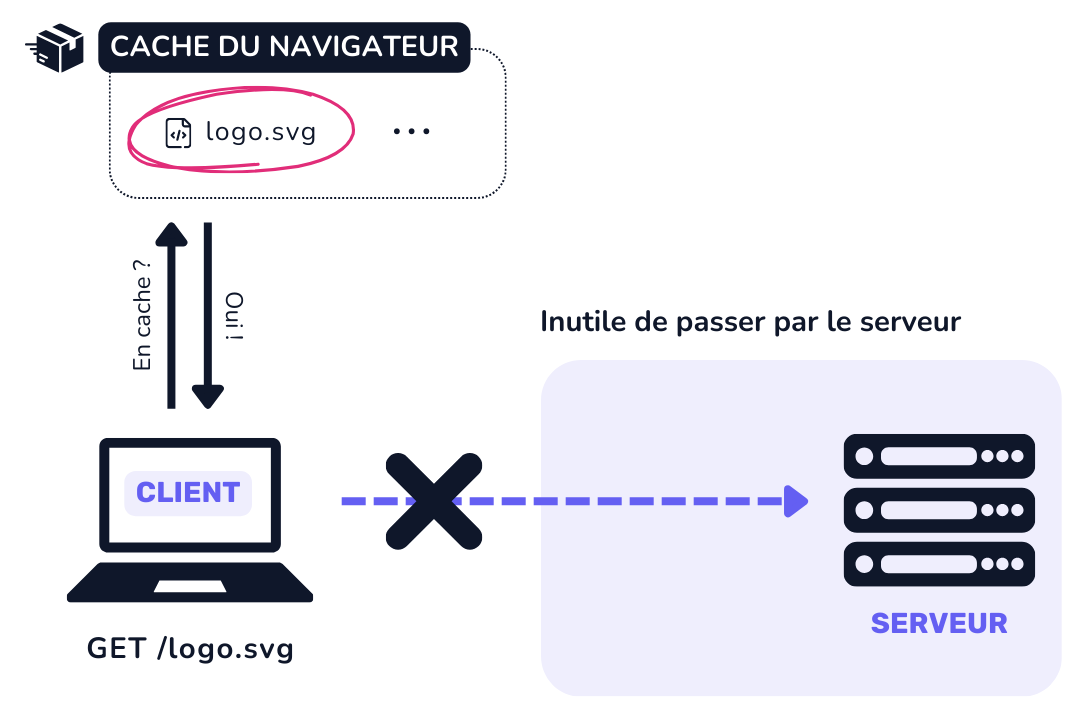
Cache client (navigateur)
Le cache client stocke les ressources directement dans le navigateur de l’utilisateur. Le cache client est ainsi propre à chaque utilisateur.
On parle aussi de cache privé.
Ce type de cache est à privilégier pour les ressources statiques (CSS, JS, images…) qui sont rarement mises à jour.


Notez que le cache client est plus difficile à contrôler car s’il est possible pour l’administrateur d’un site web de vider le cache serveur de sorte à forcer la réactualisation de données, il n’est pas possible de vider le cache navigateur, étant propre à chaque utilisateur.
Cache serveur
A la différence du cache client, le cache serveur centralise les ressources en cache au niveau du serveur. Le cache serveur est ainsi commun à plusieurs utilisateurs.
On parle aussi de cache partagé.
Ce type de cache est à privilégier pour les ressources dynamiques (pages web, retours APIs…) qui sont régulièrement mises à jour.
Il existe principalement deux types de cache serveur : le cache d’origine et le cache CDN.
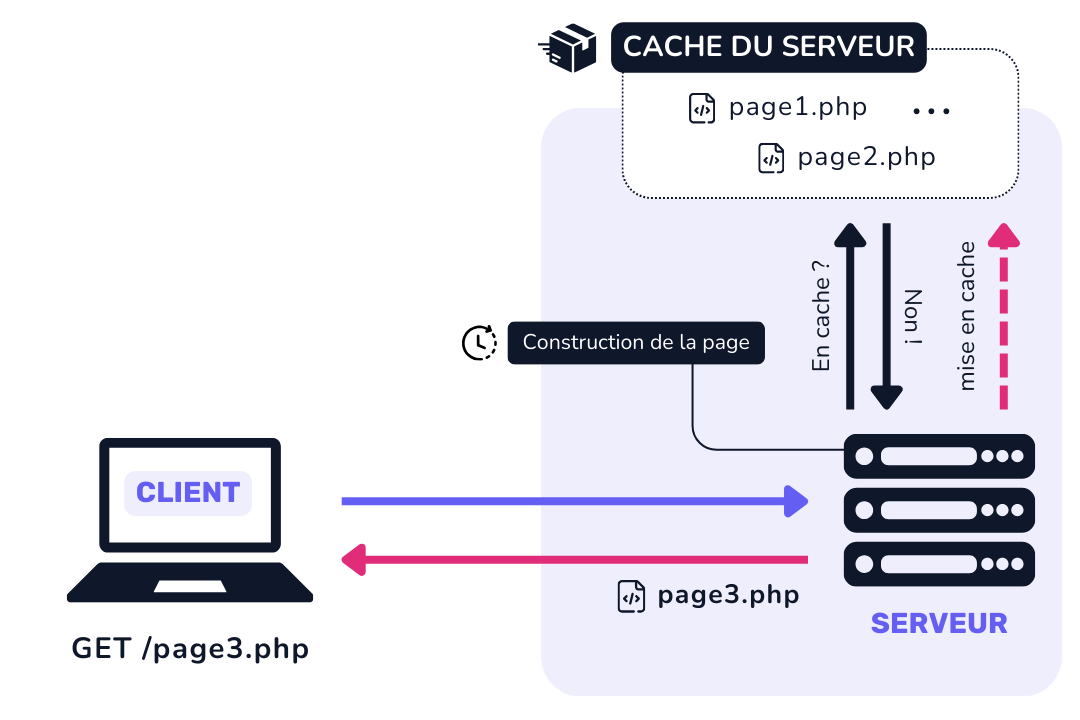
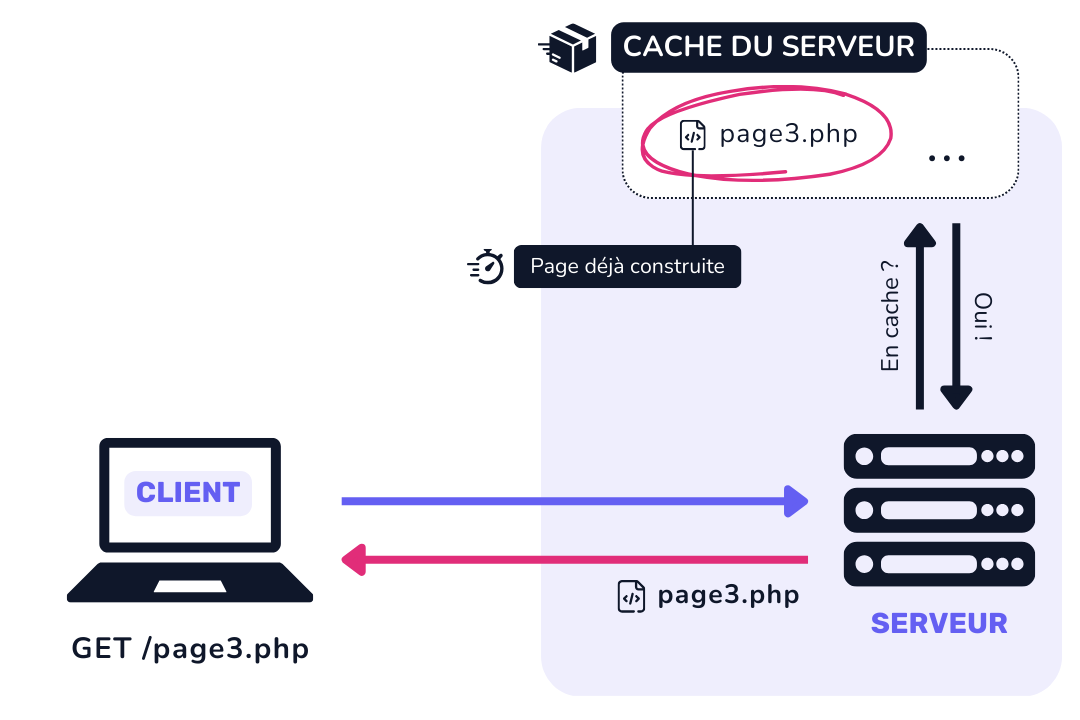
Cache d’origine
Le cache d’origine se trouve par définition sur le serveur d’origine et stocke temporairement certaines réponses aux requêtes HTTP pour éviter de regénérer les mêmes contenus à chaque demande client, optimisant ainsi le temps d’accès aux ressources.
Si les fichiers demandés ne sont pas en cache, le serveur les générera, puis les mettra en cache pour les demandes ultérieures.

Si les fichiers demandés par le client sont mis en cache, le serveur retournera alors ces fichiers statiques sans même avoir besoin de les générer.

Cache Proxy
Les caches proxy fonctionnent en interceptant sur un serveur intermédiaire les requêtes des clients avant qu’elles n’atteignent le serveur d’origine.
Ce serveur intermédiaire est appelé « serveur proxy ».
C’est sur ce serveur intermédiaire que sont mises en cache les réponses aux requêtes similaires futures, réduisant ainsi la charge sur le serveur d’origine et accélérant la livraison du contenu.
Pourquoi mettre en cache sur un proxy plutôt que sur le serveur d'origine ?
Utiliser un serveur intermédiaire présente un atout majeur : la réduction de la charge sur le serveur d’origine puisque la délocalisation des fichiers de cache permet au serveur d’origine de ne pas avoir à traiter toutes les requêtes.
Cache CDN
Les caches CDN (Content Delivery Network) exploitent un réseau mondial de serveurs CDN pour distribuer des copies de contenus statiques, mis en cache.
Ils fonctionnent de manière similaire aux caches proxy, à la différence que les données en cache ne sont pas centralisées sur un réseau local de serveurs proxy mais bien distribués géographiquement à travers le monde.
Cela contribue notamment à réduire la latence en servant les utilisateurs à partir de l’emplacement géographique le plus proche.
Avantages de la mise en cache
De ce fait, la mise en cache présente de nombreux atouts :
- Amélioration des performances : Réduit le temps de chargement des pages en servant les ressources mises en cache directement à partir du navigateur ou du serveur le plus proche.
- Réduction de la charge sur le serveur : Diminue le nombre de requêtes envoyées au serveur, libérant des ressources et permettant une meilleure gestion des pics de trafic.
- Économie de bande passante : En limitant les allers-retours entre le client et le serveur, la mise en cache réduit la quantité de données transférées.
- Meilleure expérience utilisateur : Les utilisateurs bénéficient d’un temps de réponse plus rapide, ce qui améliore la satisfaction et l’engagement.
- Disponibilité accrue : Les contenus mis en cache peuvent être servis même si le serveur d’origine est temporairement indisponible.
- Optimisation SEO : Des temps de chargement plus rapides peuvent améliorer le classement dans les moteurs de recherche, contribuant ainsi à une meilleure visibilité en ligne.
Si avec ça vous n’êtes pas prêts à vous tatouer « CACHE » sur le pec gauche, vraiment je comprends pas… 😌
Comment mettre en cache une ressource ?
Mise en cache côté client
Pour mettre en cache une ressource dans le navigateur des utilisateurs de manière moderne et efficace, il est crucial d’utiliser les en-têtes HTTP appropriés : Cache-Control et Expires.
Cache-Control : Spécifie les directives de mise en cache, telle que la directive max-age pour définir la durée de mise en cache (en secondes).
Expires : Cet en-tête définit une date après laquelle la ressource est considérée comme expirée.
Cache-Control: max-age=3600
Expires: Thu, 01 Dec 2022 16:00:00 GMTCes en-têtes sont configurables en construisant les réponses HTTP côté serveur. Cela peut se faire :
- Au niveau de la configuration du serveur. Dans le cas d’Apache, vous pouvez utiliser le fichier de configuration
📄 httpd.confou un📄 .htaccess, et pour Nginx, vous pouvez modifier le fichier de configuration📄 nginx.conf. - Manuellement dans le code avec des fonctions natives comme
header('Cache-Control: max-age=3600')en PHP ou encoreres.setHeader('Cache-Control', 'max-age=3600')avec Node.js. - Avec des frameworks ou des bibliothèques spécifiques (Symfony, express-cache-controller, Nest…) qui confèrent une couche d’abstraction pour simplifier la construction de réponses HTTP.
Mise en cache côté serveur
Si nous avons vu que la mise en cache côté serveur est automatiquement gérée par le navigateur en fonction des en-têtes de la réponse HTTP, le processus pour mettre en cache des données côté serveur est plus complexe.
Les données à mettre en cache sur serveur peuvent être stockées de différentes manières, selon les besoins de performance et de persistance.
- Fichiers sur Disque Dur (HDD) ou Disque (SSD) : Le cache peut être stocké sur des disques durs (HDD) ou des disques SSD (Solid State Drive) pour assurer la persistance de grande quantité de données et permettre un stockage à plus long terme.
- Mémoire RAM ou NVMe : Certaines parties du cache peuvent être temporairement stockées en mémoire vive (RAM) pour des accès ultra-rapides, améliorant ainsi les performances en réduisant les temps de réponse. Les solutions de cache haut de gamme peuvent utiliser des mémoires NVMe (Non-Volatile Memory Express) pour combiner la vitesse de la mémoire vive (RAM) avec la persistance des disques SSD, offrant ainsi des performances élevées et une rétention des données.
- Base de données : Le cache peut être organisé et stocké au sein d’une table dédiée dans une BDD relationnelle, permettant une gestion structurée et persistante des données mises en cache.
Bien qu’il soit tout à fait possible de développer ses propres mécaniques de mise en cache côté serveur, il s’agit d’une tâche longue et fastidieuse.
Dans la plupart des cas, il est recommandé d’utiliser des solutions de cache spécialisées et éprouvées telles que Redis, Varnish et Memecached ou encore les modules de cache intégrés des serveurs Apache et Nginx.
Cache client VS cache serveur
Une mise en cache efficace est une mise en cache adaptée aux besoins. Voici un tableau récapitulatif comparant les caractéristiques principales à considérer entre la mise en cache côté client et la mise en cache côté serveur.
| Critère | Cache Client | Cache Serveur |
|---|---|---|
| Type de contenu | Statique (images, CSS, JS) | Dynamique (pages HTML, API responses) |
| Quantité de données à cacher | Limité par la capacité du navigateur | Potentiellement illimitée, selon l’infrastructure |
| Fréquence des changements | Rare (moins de mises à jour) | Fréquent (mise à jour régulière) |
| Contrôle de mise à jour | Difficulté à invalider manuellement | Contrôle centralisé et dynamique |
| Latence | Très faible (chargé depuis le client) | Variable (dépend de la proximité du serveur) |
| Configuration | Simplicité (définir des en-têtes HTTP) | Complexité accrue (nécessite une infrastructure de cache) |
| Coût de mise en place | Faible (directives HTTP simples) | Potentiellement élevé (serveurs supplémentaires, CDNs) |
| Utilisation de la bande passante | Réduite (moins de requêtes serveur) | Optimisée (cache côté serveur, moins de données transmises) |
| Sécurité | Moins sécurisé (dépend du client) | Plus sécurisé (contrôle serveur) |
| Scalabilité | Limitée à chaque utilisateur | Haute (distribution via CDN, serveurs multiples) |
| Gestion de la consistance | Difficile à garantir | Facile à contrôler et à gérer |
La mise en cache est une technique essentielle pour améliorer les performances et l’expérience utilisateur de vos applications web. Comprendre et utiliser efficacement les différents types de cache peut faire une énorme différence dans la rapidité et l’efficacité de vos projets.

