
13 Extensions VS Code Incontournables
Découvrez 13 extensions VS Code incontournables pour améliorer votre productivité et personnaliser votre expérience de développement dans votre IDE. À vos plugins !
VS Code est probablement l’IDE le plus répandu dans le monde du développement web. Si VS Code est un éditeur très complet, il n’en demeure pas moins personnalisable avec des extensions. Voici 12 extensions incontournables pour VS Code.
Qu’est-ce qu’une extension VS Code ?
Une extension (aussi appelée « plugin ») pour Visual Studio Code (VS Code) est un module additionnel qui étend les fonctionnalités de l’IDE.
Ces extensions peuvent être utilisées pour :
- Personnaliser l’expérience de développement
- Ajouter de nouvelles fonctionnalités
- Simplifier des tâches récurrentes
13 extensions VS Code incontournables
Parmi les milliers d’extensions développées par la communauté, certaines s’avèrent particulièrement utiles. On fait le point sur 13 plugins VS Code à connaître !
#1 Better Comments
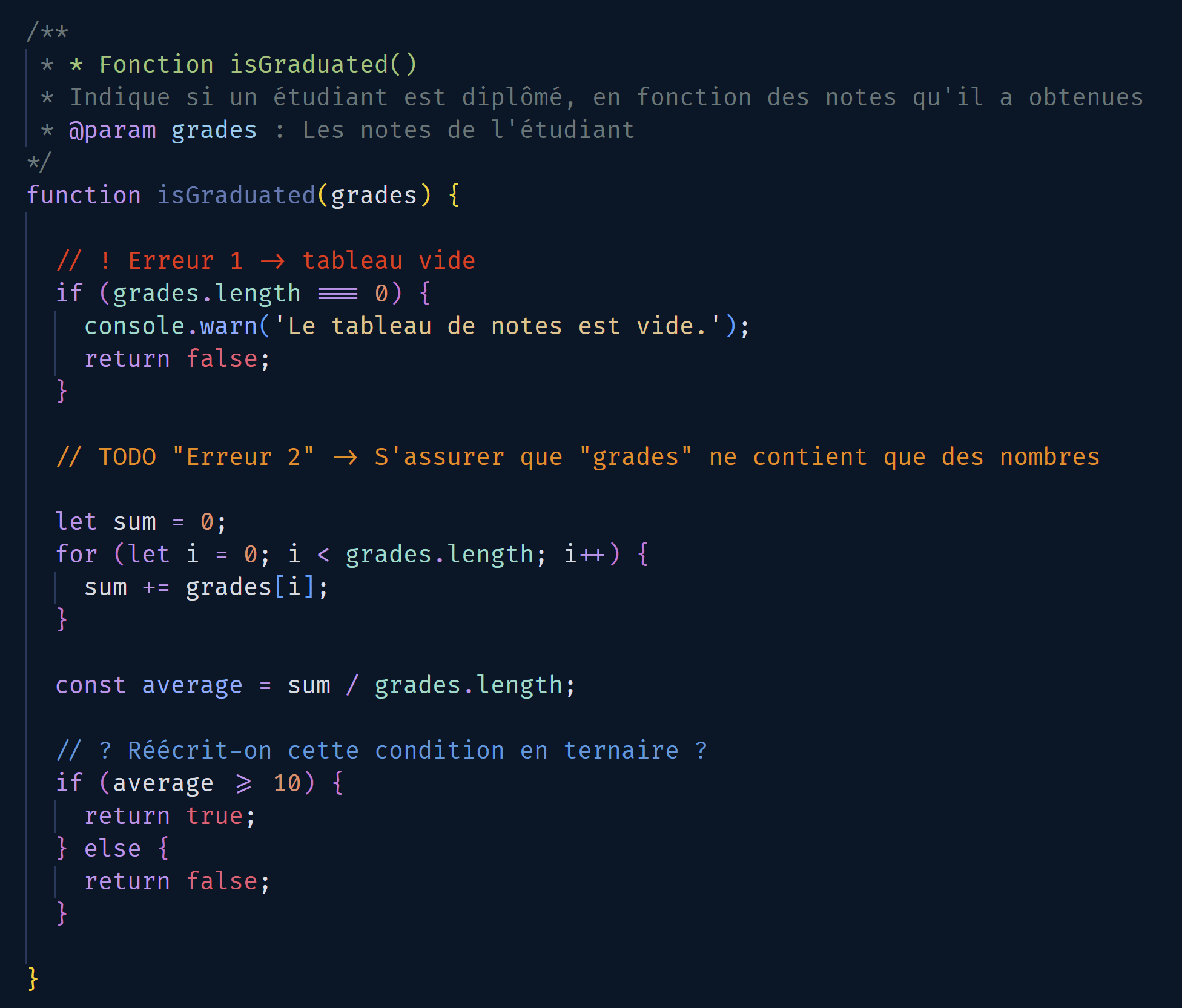
Better Comments est une extension qui améliore la lisibilité des commentaires dans le code en ajoutant des annotations visuelles et une coloration associée.
Pour cela, cette extension utilise différents préfixes pour distinguer les commentaires selon leur nature :
*pour mettre en avant du texte (commentaire affiché en vert)!pour des messages d’erreur ou d’avertissement (commentaire affiché en rouge)?pour des requêtes ou questionnements (commentaire affiché en bleu)//pour du texte à barer (commentaire affiché en gris barré)TODOpour des tâches à faire (commentaire affiché en orange)
Voici un exemple d’usage des préfixes principaux de Better Comments au sein d’un cas concret en JS :

Que l’on code seul ou en équipe, Better Comments est une extension idéale pour faciliter la compréhension du code et la gestion des tâches à réaliser.
#2 Live Server
Live Server est une extension très populaire parmi les développeurs web.
Elle permet de lancer un serveur local de développement et de visualiser instantanément les changements apportés au code HTML, CSS et JavaScript dans un navigateur web en temps réel.
Cela rend le processus de développement web plus fluide et efficace.
#3 Color Highlight
L’extension Color Highlight est très utile pour les développeurs frontend qui manipulent régulièrement des couleurs dans leur code.
Cette extension permet de visualiser les couleurs directement dans l’éditeur en ajoutant un arrière-plan derrière les couleurs notées (en hexa, rgb…) dans le code.
Cela facilite le travail avec les palettes de couleurs et améliore la lisibilité.
Exemple : const primary = #645FF2;
#4 REST Client
REST Client est une extension qui permet d’envoyer des requêtes HTTP directement depuis l’éditeur VS Code.
En déclarant nos requêtes HTTP au sein de petits fichiers portant l’extension 📄 .http, HTTP Client permet de se passer d’outils de test d’API plus riches comme Postman, ou Insomnia pour des besoins mineurs.
Concrètement, on pourrait effectuer un appel POST vers le endpoint https://api.laconsole.dev/demo en transmettant des données au format JSON de la manière suivante :
POST https://api.laconsole.dev/demo HTTP/1.1
content-type: application/json
{
"title": "Démo",
"content": "Lorem ipsum dolor sit amet"
}Elle est idéale pour tester des API RESTful et interagir avec des services web sans avoir à quitter Visual Studio Code. Un vrai gain de temps lors du développement d’applications web !
#5 Prettier
Prettier est un formateur de code automatique qui aide à maintenir la cohérence du style de code dans les projets.
Cette extension formate automatiquement le code selon des règles prédéfinies, ce qui permet d’éviter les débats sur le style de code au sein des équipes de développement et garantit un code propre et lisible.
Prettier permet entre autres de spécifier :
- L’espacement à utiliser dans le code : Espaces autour des opérateurs, type et taille d’indentation…
- La gestion des retours à la ligne : Longueur maximale de la ligne, alignement vertical d’éléments…
- Homogéinisation des guillemets : Simple quote ou double quote ? Laissez Prettier uniformiser tout cela
- Etc.
En plus de cela, Prettier permet de configurer ces règles de manière spécifique à chaque langage.
#6 Turbo Console Log
Turbo Console Log est une extension conçue pour simplifier le processus de débogage en JavaScript en proposant des raccourcis très pratiques pour insérer, commenter et supprimer des instructions console.log() dans le code.
Considérons l’extrait suivant :
function sum(a, b) {
const result = a + b;
return result;
}Si vous mettez votre curseur sur la constante result et exécutez :
ctrl+alt+L(Windows)ctrl+option+L(Mac)
Vous obtiendrez ceci :
function sum(a, b) {
const result = a + b;
console.log("🚀 ~ sum ~ result:", result)
return result;
}Ce console.log() va même jusqu’à afficher des informations contextuelles utiles de manière à identifier plus simplement le script (constante result dans la fonction sum()).
#7 Auto Rename Tag
Ah le code HTML, difficile de s’en passer quand on est développeur web front.
Au cours du développement d’un projet, il n’est pas rare de vouloir changer une balise en une autre (par exemple <div> en <section>) à des fins sémantique. Bonne nouvelle, Auto Rename Tag est là pour vous simplifier la tâche.
Auto Rename Tag est une extension qui simplifie la modification des balises HTML en permettant de renommer automatiquement la balise de fermeture lorsqu’on modifie la balise d’ouverture, et inversement.

Cela contribue à éviter les erreurs de syntaxe et améliore la productivité lors de l’écriture de code HTML.
#8 ENV
L’extension ENV est essentielle à tout développeur exploitant le fameux fichier 📄 .env pour travailler avec des variables d’environnement.
Cette extension va fournir au sein du fichier 📄 .env :
- De la coloration syntaxique
- Des fonctionnalités de formatage du code
- La possibilité de regrouper et replier des groupes de variables (folding)
#9 Night Owl
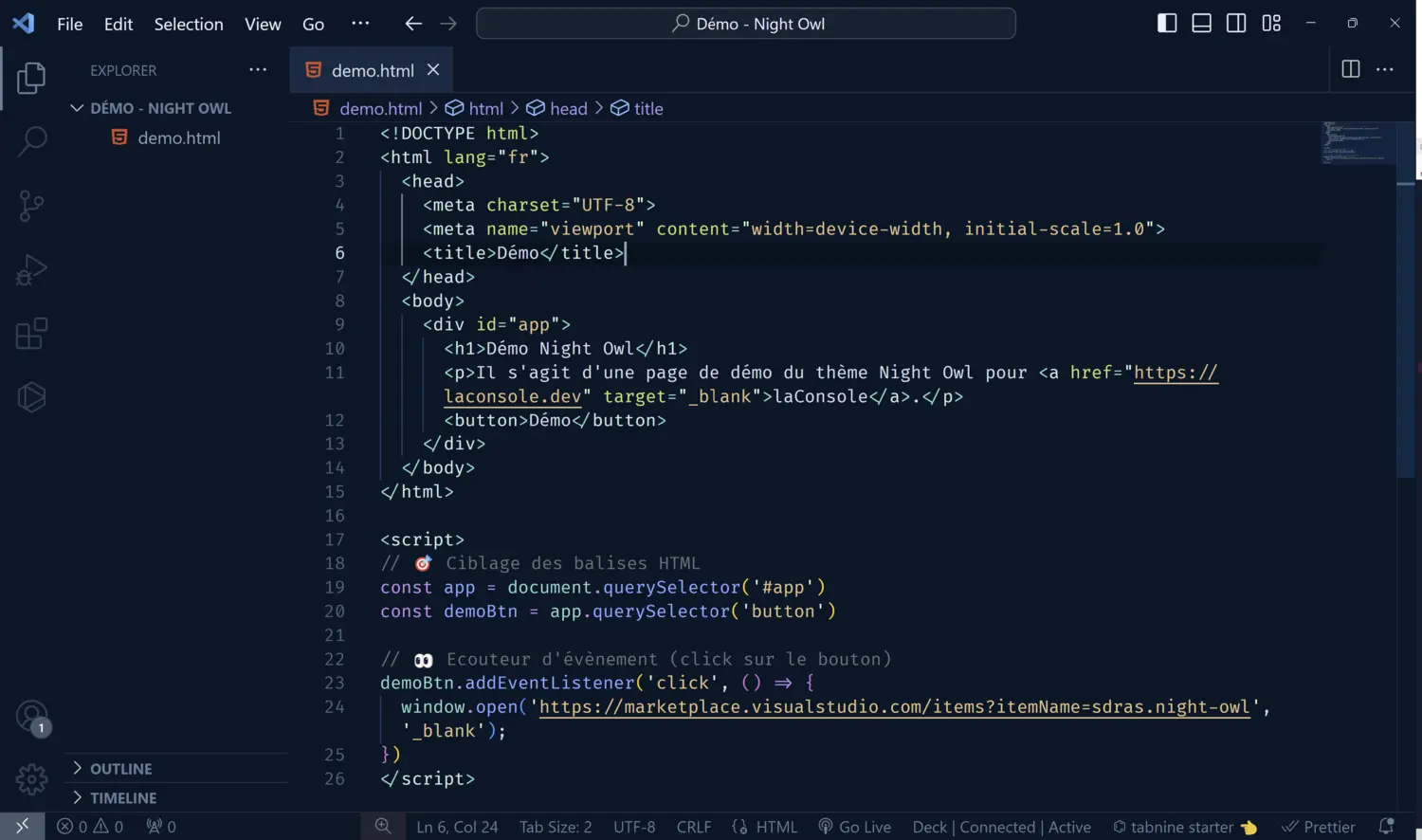
Night Owl est une extension qui offre un thème sombre élégant pour l’éditeur VS Code.
Comme son nom l’indique, ce thème est optimisé pour les dévleoppeurs qui codent tard, comme des « night owls » (littéralement « oiseaux de nuit »… bref, une chouette quoi !🦉).
- Les choix de couleurs ont été pensés pour être accessibles aux personnes atteintes de daltonisme et dans des conditions de faible luminosité.
- Les décisions ont également été basées sur un contraste significatif pour une meilleure compréhension de la lecture et un éclat optimal.
- La coloration syntaxique prend en charge de nombreux langages.

Night Owl est décliné en version avec ou sans italique pour certains mots-clés et propose même de personnaliser certaines couleurs de l’interface comme la sidebar, ou la barre d’activité.
#10 Material Icon Theme
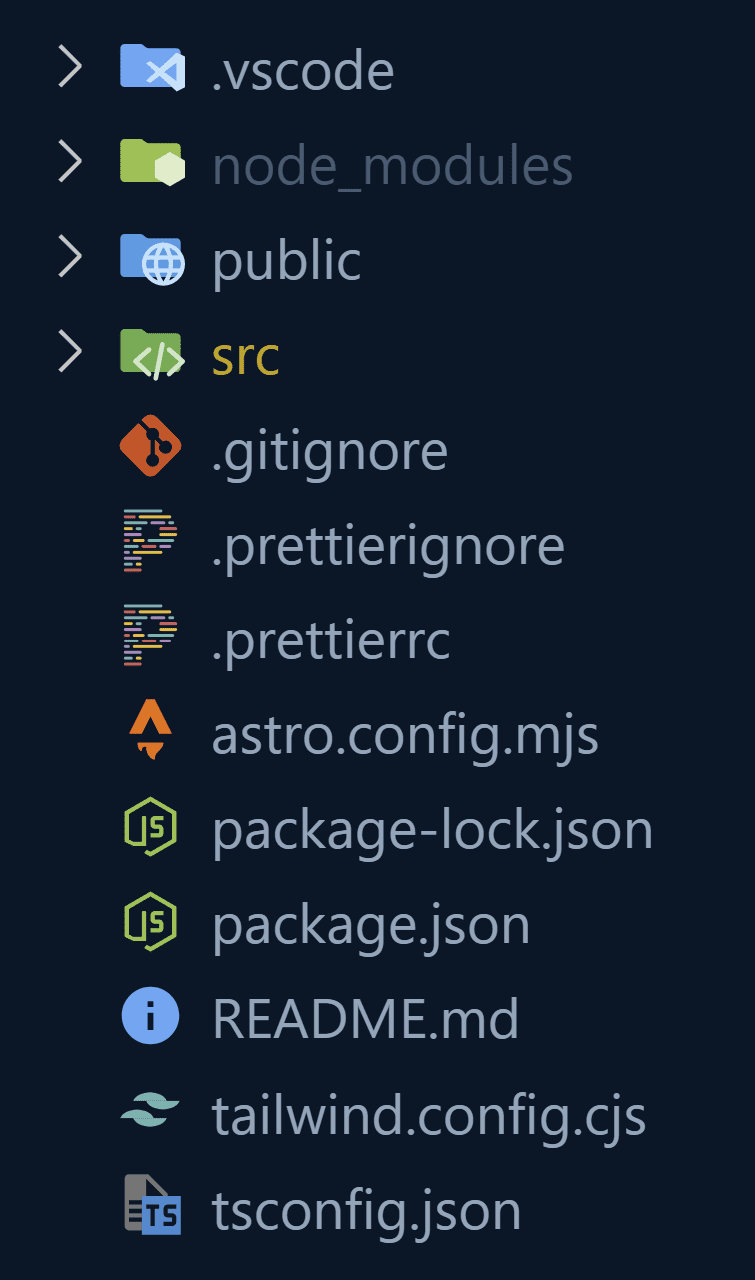
Material Icon Theme est une extension qui ajoute des icônes colorées et intuitives aux fichiers et dossiers dans l’explorateur de fichiers de VS Code.
Cela facilite la navigation et la reconnaissance des différents types de fichiers, rendant le processus de développement plus efficace et agréable.
Cette extension prend en charge de très nombreuses extensions de fichiers, et ça, c’est vraiment top. En plus, les icônes sont jolies et s’intègrent plutôt bien dans le thème Night Owl !

#11 Peacock
Peacock est une extension très utile pour ceux qui travaillent avec plusieurs instances de VS Code en simultané (par exemple un backend et un frontend distincts).
Pourquoi ? Car elle permet de personnaliser les couleurs du contour de l’interface de l’éditeur en fonction du projet actif. Il est par exemple possible de définir :
- Une instance Bleue pour le frontend
- Une instance Orange pour le backend
Pour colorer les contours de l’IDE :
- Appuyer sur
F1 - Saisir
peacock - Séléctionner
Change to a Favorite Color - Choisir une couleur
Cette distinction des instances de VS Code ouvertes, contribue à faciliter la gestion de plusieurs projets simultanément et améliore la concentration lors du développement.
#12 Tabnine
Tabnine est une extension initialement conçue pour auto-compléter votre code grâce à l’IA.
Au fur et à mesure que l’on tape du code, Tabnine suggère des extraits en transparence. Si un extrait vous plaît, taper sur la touche… TAB évidemment !
Tabnine supporte de nombreux langages, ce qui rend cette extension très polyvalente.
Boosté avec du machine learning, Tabnine propose des suggestions non pas uniquement sur les spécificités d’un langage comme un auto-compléteur classique, mais aussi sur votre propre manière de coder, ce qui en fait un véritable assistant personnel !
Le projet a aujourd’hui pris énormément d’ampleur et propose également un chatbot IA intégré à VS Code permettant entre autres de :
- Généerer du code
- Ecrire des tests unitaire
- Générer de la documentation
- Expliquer du code
- Etc.
#13 (bonus) In Your Face
Pas vitale, mais fun, In Your Face est une extension amusante qui encourage la productivité en affichant dans l’éditeur VS Code, le célèbre « Monsieur Indestructible » se détériorant en fonction de la qualité de votre code.
Plus il y a d’erreur plus l’image se détériore (et c’est très drôle 😜).

En conclusion, ces extensions VS Code incontournables sont des outils précieux pour personnaliser votre environnement de développement et booster votre productivité. Que vous soyez un développeur web, un programmeur JavaScript, ou un passionné de sécurité informatique, ces extensions vous aideront à optimiser votre workflow et à tirer le meilleur parti de l’IDE VS Code.

