Symfony 6 › Architecture d'un Projet
Pour bien appréhender l'architecture d'un projet Symfony, il est important de comprendre le rôle de chacun de ses dossiers et fichiers principaux.
Dossiers principaux
📁 assets
Ce dossier contiendra les assets de notre site web : images, fichiers CSS et JavaScript, etc.
Contrairement à 📁 public, dont nous détaillerons le rôle par la suite, ce dossier contiendra les assets subissant une transformation (compilation, minification, etc.) par un bundler comme Webpack ou AssetMapper.
Il pourrait par exemple contenir :
- Un fichier
📄 app.jsqui sera transformé en un fichier📄 app.[hash].jsqui sera ensuite placé dans📁 publiclors du build et utilisé pour la mise en production. - Un potentiel fichier
.scssqui sera transpilé en un fichier.css, accessible depuis📁 publicpour la mise en production. - Etc.
📁 bin
Le dossier 📁 bin contient des exécutables pour effectuer des opérations.
C’est notamment d’ici que viennent les commandes de la console Symfony que l’on utilisera au cours du projet.
Nous n’irons jamais toucher à quoi que ce soit dans ce dossier, vous pouvez l’oublier dans votre routine de développeur.
📁 config
Contient toute la configuration de votre site (framework Symfony + bundles).
📁 migrations
Contient les différentes versions des schémas de notre application.
On y retrouve les scripts SQL permettant de générer une structure de données en correspondance avec nos entités (les objets stockés en base de données).
📁 public
C’est la racine de notre serveur web.
Il contient le contrôleur frontal 📄 index.php. Il s’agit du point d’entrée de votre site. C’est le fichier par lequel passent toutes vos pages.
Pour faire le parallèle avec vos expériences de développeur PHP, il s’agissait aussi du fameux 📄 index.php.
Vous savez ? Lorsqu’on découvre qu’au lieu de dupliquer son code dans des pages différentes on l’inclut dans des fichiers spécifiques que l’on appelle depuis un unique fichier, le fameux index. On appelle cela : des pseudo-frames.
Comme ceci, on appelait nos différentes pages toujours depuis 📄 index.php, mais en y faisant passer la page souhaitée en variable GET : http://localhost/index.php?page=contact
Ce dossier contient également tous les fichiers fronts destinés à nos visiteurs : images, fichiers CSS et JavaScript, etc.
Contrairement à 📁 assets, ce dossier contient les assets ne subissant pas de transformation (compilation, minification, etc.) par un bundler comme Webpack ou AssetMapper.
C’est le seul répertoire qui devrait être accessible à nos visiteurs, d’où son nom : « public ». Les autres répertoires ne sont pas censés être accessibles (ce sont vos fichiers de code source, ils sont personnels).
Quand vous accédez à votre site avec l’url http://localhost:8000, Symfony va en fait se placer dans le dossier 📁 public afin de charger le fichier 📄 index.php.
📁 src
Contient le code source / le code métier propre à notre application. C’est dans ce dossier que nous allons passer le plus de temps.
Initialement il contient le fichier 📄 Kernel.php qui est le noyau à l’origine du fonctionnement du framework.
📁 templates
Contient les interfaces et éléments d’interfaces graphiques de notre site web.
- Le layout global de notre site web
- Les pages
- Les templates parts (entête, pied de page, sidebar…)
📁 tests
Tous les tests dans Symfony sont situés sous le répertoire 📁 tests du projet.
Dans Symfony et plus globalement en développement, on distingue 2 types de tests automatisés :
- Les tests unitaires : ils vérifient que chaque méthode et chaque fonction fonctionne correctement. Chaque test doit être aussi indépendant que possible des autres.
Ils sont situés dans le sous-répertoire
📁 unit. - Les tests fonctionnels : ils vérifient que l’application se comporte correctement dans son ensemble.
Ils sont situés dans le sous-répertoire
📁 functional.
📁 translations
Contient les fichiers de traduction dans le cas de sites multilingues.
📁 var
Contient les fichiers de cache, les logs, et d’autres fichiers nécessaires au bon fonctionnement de Symfony.
📁 vendor
Contient les bibliothèques externes et leurs dépendances que nous utilisons dans notre application (installées avec Composer).
C’est un ensemble de fichiers de code, une sorte de boîte noire qui remplit une ou plusieurs fonctionnalités bien précises que nous allons pouvoir utiliser dans notre code.
Par exemple, la bibliothèque CKeditor permet de transformer un champ de saisie en éditeur WYSIWYG. On ne sait pas comment elle fonctionne (principe de la boîte noire), mais on sait comment s’en servir.
Les dossiers qui nous intéressent principalement sont 📁 src, 📁 templates et 📁 config.
Fichiers à la racine
📄 composer.json
Le fichier 📄 composer.json contient plusieurs informations sur le projet, dont la liste des librairies utilisées.
Composer est ensuite capable de télécharger automatiquement ces librairies (et les dépendances associées) puis de générer un autoloader pour les utiliser simplement dans vos projets de site avec PHP.
Pourquoi y a-t-il beaucoup plus de packages dans
📁 vendor/symfonyque de packages requis dans📄 composer.json?
Car Composer va aussi télécharger les dépendances de chacune de vos librairies. Vous vous retrouvez donc avec vos librairies, ainsi que les librairies de vos librairies…
📄 composer.lock
📄 composer.lock indique les packages installés, en précisant le hash précis de la version. C’est une sorte de snapshot de la version actuelle de votre projet.
📄 .env
Symfony, comme de nombreux autres frameworks possède de base 3 environnements de travail :
- Un environnement de développement (pour nous)
- Un environnement de test (pour nous)
- Un environnement de production (pour nos visiteurs)
Les développeurs, testeurs et visiteurs n’attendent pas la même expérience sur un site web :
- Barre de débogage Symfony uniquement en développement
- Adresse de la base de données variable selon l’environnement
- Etc.
Le fichier 📄 .env contient les informations relatives à chaque environnement.
- Pour spécifier les informations de connexion à une base de données, vous pouvez les placer après
DATABASE_URL - Pour spécifier les informations de connexion à un système de mail, vous pouvez les placer après
MAILER_DSN - Pour modifier l’environnement de travail, après
APP_ENV - Etc.
Design Pattern MVC
Symfony est un framework basé sur l’architecture MVC (Modèle Vue Contrôleur).
Cette architecture est dite conceptuelle, elle détermine la mécanique avec laquelle les différents fichiers de code s’exécutent.
L’architecture MVC est un patron de conception (ou « Design Pattern ») qui définit 3 grandes couches dans le développement.
Vous retrouverez plus d’informations sur ce chapitre dédié à l’architecture MVC en PHP.
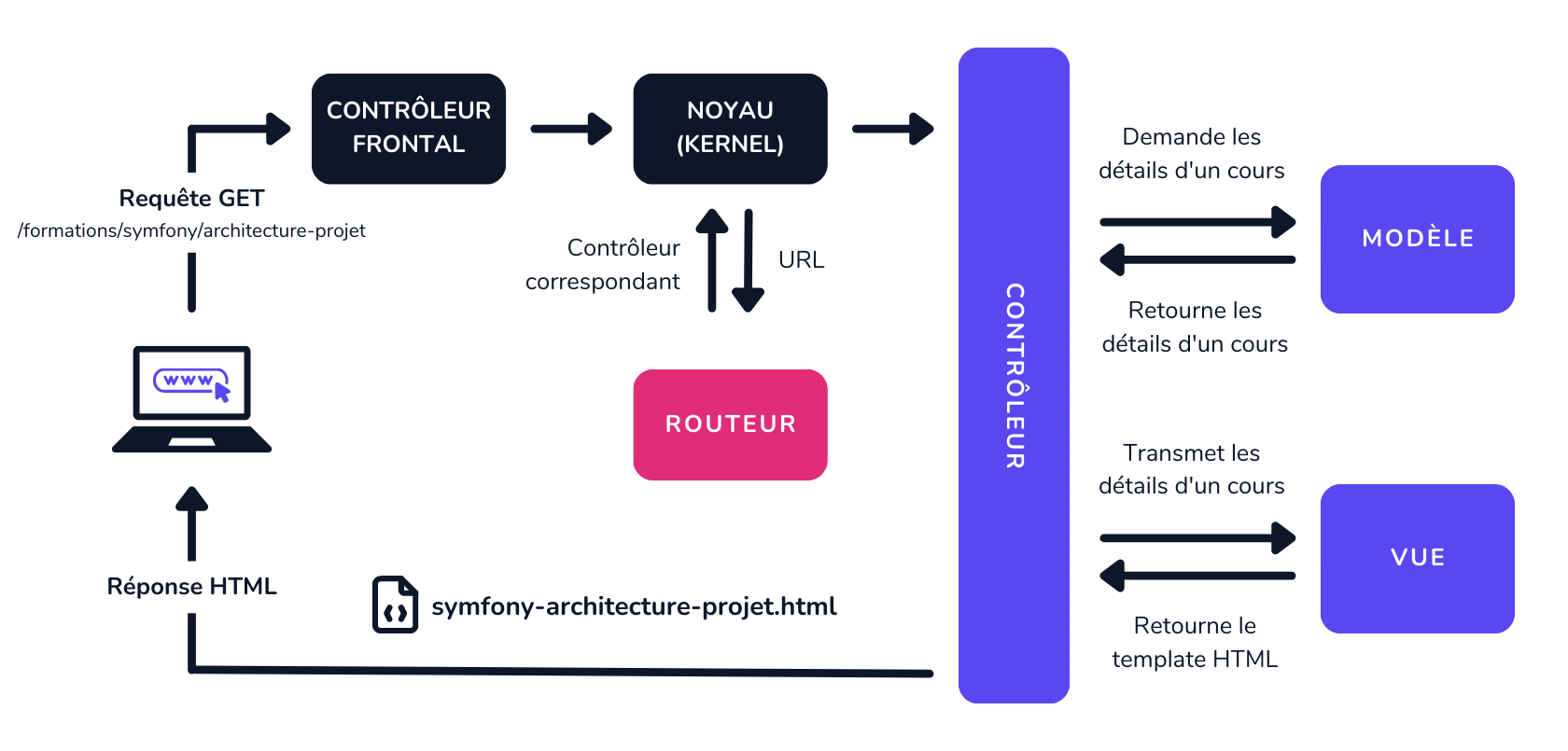
Schéma bilan
- Un visiteur demande la page
/formations/symfony/architecture-projet - Cette requête est interceptée par le contrôleur frontal, qui va charger le noyau de Symfony.
- Le noyau va interroger notre routeur afin de savoir quel contrôleur exécuter pour l’URL en question. Le routeur est un fichier qui fait correspondre une URL avec un contrôleur, nous allons l’étudier sans plus attendre dans le chapitre suivant. Il retourne le contrôleur
Formation. - Le contrôleur demande au modèle
Formationtoutes les informations du cours en question (récupérées en BD) puis les donne à la vue des détails d’un cours afin de construire la page HTML à renvoyer au visiteur.

Rose: le routeur nous permettra de configurer nos routes.Violet: les contrôleurs, modèles et vues seront codés par nos soins.Noir: on ne s’occupe pas d’eux, ils font très bien le job sans nous. 😎

