Vue 3 › Cycle de Vie des Composants
Le cycle de vie d'un composant permet de se greffer à un moment précis de son existence afin d'y déclencher des actions.
Qu’est-ce que le cycle de vie des composants ?
Vue.js est un framework JavaScript qui utilise le concept de composants pour la construction d’interfaces utilisateur. Chaque composant a son propre cycle de vie, qui décrit les étapes que le composant traverse, depuis sa création jusqu’à sa destruction.
Les cycles de vie des composants Vue.js sont importants car ils permettent aux développeurs de contrôler leur comportement à chaque étape de leur existence.
Le cycle de vie d’un composant Vue.js est divisé en trois phases principales :
- Création
- Mise à jour
- Suppression
Hooks
Vue.js, comme de nombreuses autres technologies de développement, propose aux développeurs de greffer leur propre code à certaines de ces 3 étapes spécifiques. On dit qu’on invoque des « ancres de cycles de vie », plus communément appelées « lifecycle hooks » en anglais, lors de l’exécution de notre application.
Détaillons les ancres/crochets principaux qui interviennent dans le cycle de vie des composants Vue.js en les regroupant par grande phase.
Création
| Hook | Moment | Rôle |
|---|---|---|
beforeCreate() | Avant l’instanciation du composant | Initialisation des injections de dépendances externes. Initialisation des options de l’instance Vue.js. |
created() | Après l’instanciation du composant | Initialisation des données réactives, propriétés calculées, méthodes et observateurs. |
beforeMount() | Avant le montage du composant dans le DOM | Configuration des options de rendu et compilation du template. |
mounted() | Après le montage du composant dans le DOM | Insertion de l’instance Vue.js dans le DOM. Accès aux éléments du DOM rendu du composant. |
Mise à jour
| Hook | Moment | Rôle |
|---|---|---|
beforeUpdate() | Avant que le composant mette à jour son arborescence DOM en raison d’un changement d’état réactif. | Accès à l’état du DOM rendu du composant avant sa mise à jour. |
updated() | Après que le composant ait mis à jour son arborescence DOM en raison d’un changement d’état réactif. | Accès à l’état du DOM rendu du composant après sa mise à jour. |
Suppression
| Hook | Moment | Rôle |
|---|---|---|
beforeUnmount() | Avant le démontage du composant du DOM | Accès à l’état du DOM rendu du composant avant sa suppression. |
unmounted() | Après le démontage du composant du DOM | Plus d’accès à l’état du DOM rendu du composant. |
Déclarer un hook
Ces instructions sont à déclarer dans une option de notre instance de Vue.js (ou d’un autre composant). Cette option est caractérisée par une fonction nommée selon le nom du cycle de vie auquel nous souhaitons nous rattacher.
Voici quelques exemples brefs de cycles de vie et de leur utilité potentielle :
export default {
data() {
return { ... }
},
created() {
// Le composant est créé, je peux récupérer des données en provenance d'une API avec fetch()
},
mounted() {
// Le composant a été monté sur le DOM, c'est par exemple le moment de manipuler la structure HTML
},
beforeUnmount() {
// Le composant a été supprimé du DOM. Il pourrait être intéressant de supprimer des timers et écouteurs d'événements (à des éléments DOM non gérés par Vue.js) afin d'éviter de les cumuler lors de la navigation sur le site.
}
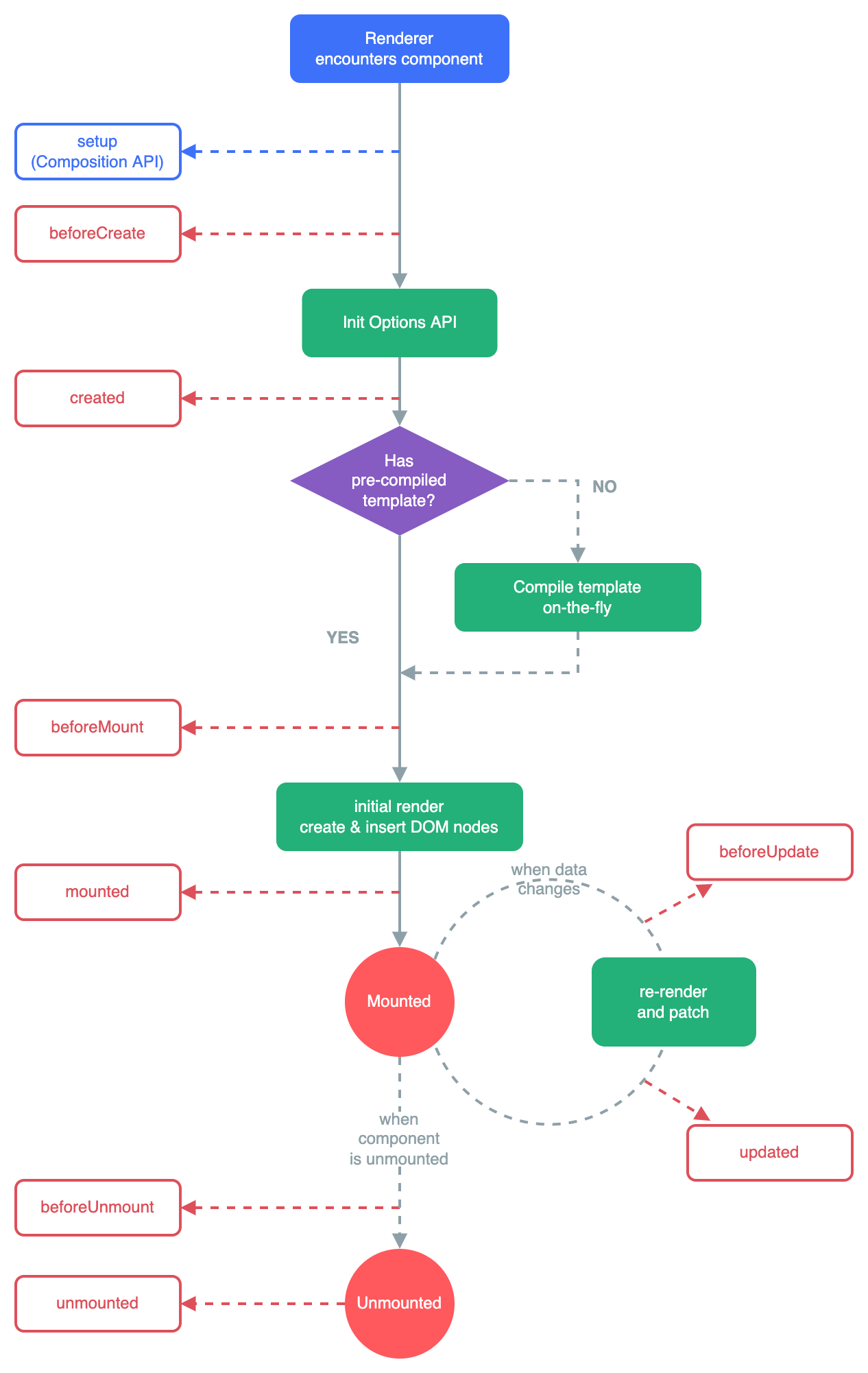
}Diagramme des cycles de vie
Le diagramme des cycles de vie ci-dessous illustre les différents moments où se greffent et sont accessibles des hooks, lors de l’exécution d’une application Vue.js. Ce schéma est complexe à comprendre au début, mais s’éclaircit au fur et à mesure que nous nous familiarisons avec l’écosystème Vue.js, et devient alors une référence utile.