
Différences entre SSR, CSR et SSG
On entend souvent parler de Server Side Rendering (SSR), Client Side Rendering (CSR) et Static Site Generation (SSG), mais quelles sont leurs différences ?
Qu’est-ce qu’un mode de rendu ?
Avant d’entrer dans le vif du sujet, il est essentiel de comprendre ce qu’est un mode de rendu.
Les navigateurs web affichent la structure et le contenu d’une page web sous forme de HTML. Ce HTML peut être généré de différentes manières, en fonction du mode de rendu utilisé.
Le rendu peut être exécuté soit :
- Côté serveur : le HTML est généré sur le serveur avant d’être envoyé au navigateur
- Côté client : le HTML est généré dans le navigateur et injecté dans le DOM à l’aide de JavaScript.
Mais la « localisation » du rendu (serveur ou client) n’est pas la seule caractéristique qui définit un mode de rendu. Analysons le rôle et les différences des modes de rendu SSR, CSR et SSG.
Différents modes de rendu
Quand on parle de modes de rendu, il est important de connaître les 3 modes de rendu fondamentaux : SSR, CSR et SSG.
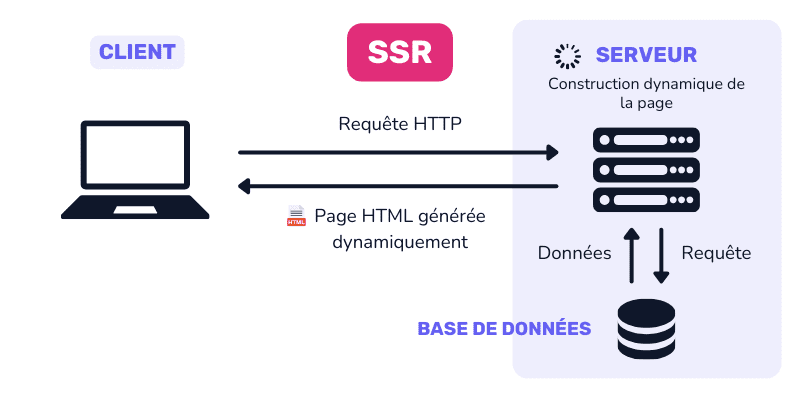
SSR (Server Side Rendering)
SSR est l’acronyme de Server Side Rendering.
Le SSR, ou rendu côté serveur, implique que la génération du HTML se fait sur le serveur, à la demande du client, avant d’être envoyé au navigateur.
Cela signifie que le contenu est pré-rendu par le serveur et prêt à être affiché dès le chargement de la page.

Les étapes de génération du rendu SSR sont les suivantes :
- Le navigateur envoie une requête au serveur.
- Le serveur génère dynamiquement le HTML à partir des informations de la requête.
- Le HTML est retourné au navigateur et affiché à l’utilisateur.
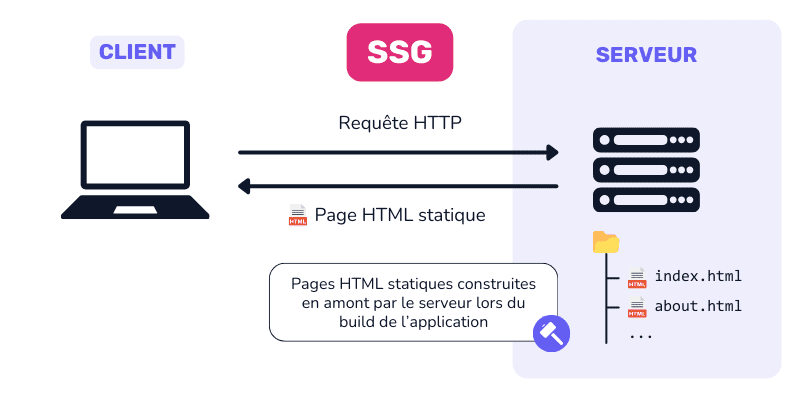
SSG (Static Site Generation)
SSG est l’acronyme de Static Site Generation.
Le SSG, ou génération de site statique, consiste à générer le HTML lors de la phase de build du site web. Cela signifie que chaque page est pré-rendue en HTML pur côté serveur et est servie telle quelle au navigateur.

Les étapes de génération du rendu SSG sont les suivantes :
- Le site web est construit en pré-rendant chaque page lors de la phase de build du site web (ex :
npm run build) - Lorsqu’une page est demandée, le serveur retourne simplement le fichier HTML correspondant au navigateur.
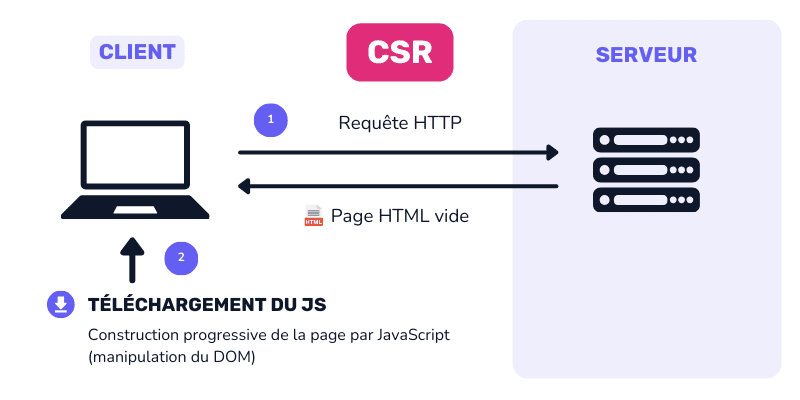
CSR (Client Side Rendering)
CSR est l’acronyme de Client Side Rendering.
Le CSR, ou rendu côté client, implique que la génération du HTML est effectuée par le navigateur lui-même, à l’aide de JavaScript.
Cela signifie que le contenu est généralement vide lors du chargement initial de la page puis le DOM est rempli dynamiquement par JavaScript après son chargement. Cette génération trop tardive du contenu de la page web fait du CSR l’ennemi des robots d’indexation des moteurs de recherche qui doivent attendre que JS alimente la page afin de l’indexer.
Le Client Side Rendering est le rendu employé par défaut par des frameworks comme Vue, Angular, React ou encore Svelte pour l’élaboration de Single Page Application (SPA). Le bundle JS initial chargé par le navigateur permet de mettre à jour le DOM au fur et à mesure des interactions de l’utilisateur, sans nécessiter de rafraîchissement du navigateur.

Les étapes de génération du rendu CSR sont les suivantes :
- Le navigateur envoie une requête au serveur.
- Une page HTML de base (presque vide).
- Le navigateur télécharge un bundle JavaScript et l’exécute pour générer dynamiquement le contenu de la page dans le DOM.
Comparaison : SSR VS CSR VS SSG
Pour vous aider à choisir le mode de rendu optimal pour vos projets, voici un tableau comparatif des avantages et inconvénients de chaque approche :
| Critère | SSR | CSR | SSG |
|---|---|---|---|
| Temps de chargement | Variable : nécessite un rendu côté serveur à chaque requête | Lent au chargement initial de la page (initialisation de l’ensemble du bundle JS) mais rapide pour les interactions ultérieures | Excellent : les pages HTML sont préconstruites côté serveur lors du build du site. |
| SEO | Excellent : contenu de la page généré côté serveur | Mauvais : contenu de la page généré via JS, après son initialisation | Excellent : contenu de la page généré côté serveur |
| Localisation du rendu | Côté serveur | Côté client | Côté serveur |
| Coût d’hébergement | Plus élevés car rendu côté serveur à chaque demande de page | Relativement bas car seuls les fichiers statiques (HTML, CSS et JS) sont fournis à chaque demande de page | Les plus bas car le site est pré-généré et ne nécessite pas de rendu côté serveur à chaque demande de page |
| Navigation | Limitée par les rechargements de page | Fluide : réagit rapidement aux interactions de l’utilisateur sans rechargement de page (navigation côté client type SPA) | Limitée par les rechargements de page (mais pages prérendues, donc souvent plus agréable que SSR) |
| Personnalisation de l’interface | Bonne : rendu côté serveur pouvant exploiter des informations (données utilisateur, données contextuelles…) transmises dans la requête HTTP | Bonne : rendu côté client pouvant exploiter des informations (données utilisateur, données contextuelles…) accessibles dans le code JavaScript | Innexistante : Rendu HTML statique généré côté serveur, identique pour tout le monde |
Hybrid rendering
Comme vous avez pu le constater, chaque mode de rendu possède ses atouts et ses inconvénients. Le rendu hybride est une approche qui combine différentes techniques de rendu pour optimiser les performances des applications web, en tirant parti des forces de chaque méthode tout en atténuant leurs faiblesses.
Des frameworks JavaScript comme Next et Nuxt ont largement contribué à généraliser ce mode de rendu en cherchant à optimiser les temps de chargement et le SEO des frameworks React et Vue.
Les techniques de rendu hybride les plus courantes incluent :
Server-Side Rendering (SSR) + Client Side Rendering (CSR)
Avec cette approche :
- Le HTML initial est généré par le serveur à chaque requête HTTP, puis retourné au client.
- Puis, JavaScript prend le relais pour gérer les interactions de l’utilisateur et les mises à jour de contenu dynamique.
Cette approche confère une haute personnalisation du HTML généré et une meilleure optimisation pour les moteurs de recherche tout en offrant toujours l’interactivité et la réactivité associées au rendu côté client.
Static Site Generation (SSG) + Client Side Rendering (CSR)
Avec cette approche :
- Le HTML initial est généré au moment de la construction du site par le serveur, puis retourné au client.
- Puis, JavaScript est utilisé pour gérer les interactions de l’utilisateur et les mises à jour de contenu dynamique.
Cette approche confère d’excellents temps de chargement, une charge réduite sur le serveur grâce à la fourniture de fichiers statiques et une meilleure optimisation pour les moteurs de recherche tout en offrant toujours l’interactivité et la réactivité associées au rendu côté client.
Static Site Generation (SSG) + Server Side Rendering (SSR)
Avec cette approche :
- Pour les pages statiques, le HTML initial est généré au moment de la construction du site par le serveur, puis retourné au client.
- Pour les pages dynamiques, le HTML initial est généré par le serveur à chaque requête HTTP, puis retourné au client.
Cette approche confère les avantages de la génération statique pour les pages qui ne changent pas fréquemment, tout en bénéficiant de la flexibilité du rendu côté serveur pour les pages personnalisées.
En comprenant les différences entre SSR, CSR et SSG, vous disposez désormais des clés pour choisir le mode de rendu optimal pour vos projets. Que ce soit pour optimiser les temps de chargement ou améliorer le référencement, il est important de choisir l’approche qui correspond le mieux à vos besoins spécifiques.

