Vous avez acquis les bases du langage CSS et souhaitez désormais construire des interfaces robustes et responsives. Bienvenue au pays des conteneurs, un concept tout aussi important que les grilles (grid) ou encore les boîtes flexibles (flexbox) pour la mise en page.
L’importance du vide
Les espaces vides sur une interface peuvent sembler insignifiants, mais ils sont cruciaux car ils permettent :
- De structurer visuellement le contenu
- D’orienter le regard de l’utilisateur
- De faciliter la lecture en aérant l’interface
Si les espacements entre les éléments sont de manière générale essentiels pour construire une interface de qualité, une typologie d’espacement est visible sur la plupart des interfaces : on parle de conteneurs.
Pourquoi créer des conteneurs ?
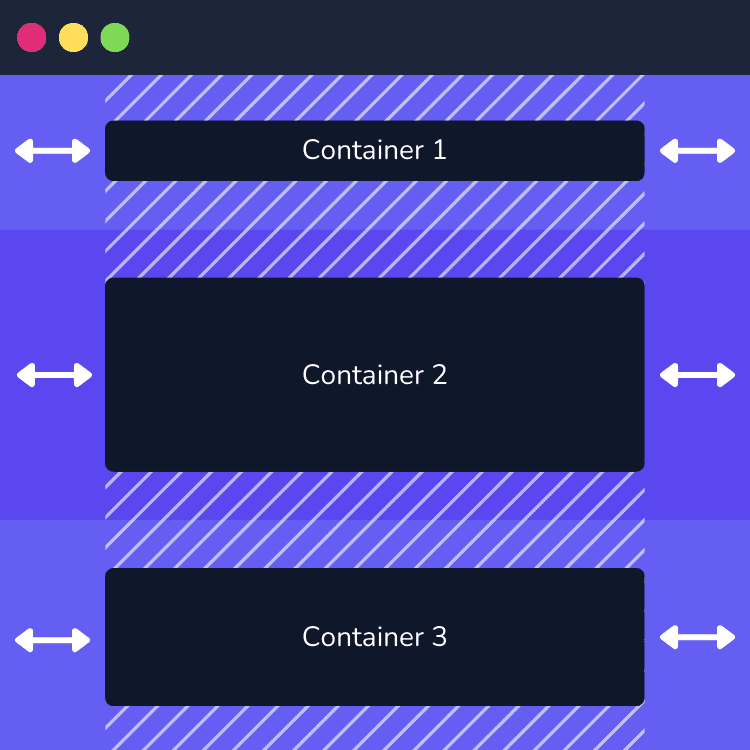
Une page web est constituée d’une ou plusieurs sections empilées verticalement.

Deux règles doivent alors être respectées pour un affichage aéré de ces sections :
- Elles doivent être suffisamment espacées les unes des autres.
- Leur contenu ne doit jamais toucher les bordures de l’écran.
Ces règles sont respectées à travers la création de conteneurs.
En CSS, les conteneurs sont des éléments essentiels pour la mise en page. Ils permettent de regrouper et de structurer ces sections de contenu, en assurant un espacement adéquat et une bonne lisibilité.
Les conteneurs sont définis à l’échelle macroscopique de notre balisage HTML, puisqu’ils interviennent généralement peu après la balise <body> dans l’arborescence HTML d’une page web.
<body>
<div>Container 1</div>
<div>Container 2</div>
<div>Container 3</div>
</body>Les conteneurs peuvent être de différentes tailles et peuvent s’adapter dynamiquement à la largeur de l’écran pour offrir une expérience utilisateur optimale.
Créer des conteneurs en CSS
Avant d’aborder la création de conteneurs en CSS, il est important de comprendre qu’il existe 2 grands types de conteneurs : les conteneurs pleine largeur, les conteneurs limités.
Ces conteneurs seront implémentées au sein de classes CSS définissant subtilement :
- Des marges internes (
padding) - Des marges externes (
margin) - Des largeurs (
widthetmax-width)
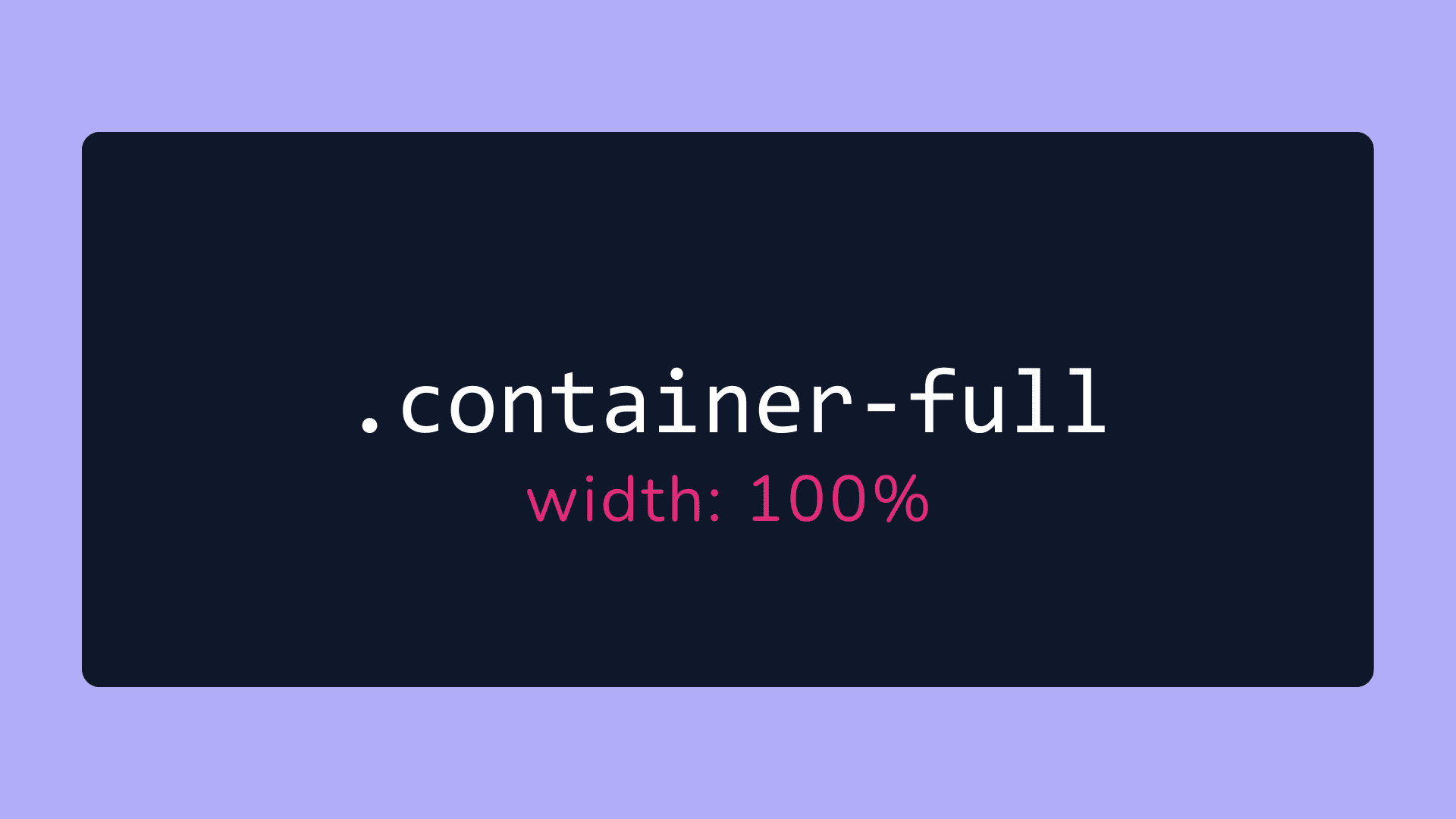
Conteneur pleine largeur
Le rôle d’un conteneur pleine largeur est d’ajouter des paddings verticaux et horizontaux à une section de sorte à ce qu’elle ne touche aucun autre élément.
Définissons-le au sein d’une classe nommée .container-full.
<div class="container-full">...</div>.container-full {
width: 100%;
padding: 20px 40px;
}
Conteneur limité
Etant donné que tous les supports (mobiles, tablettes, PC…) n’offrent pas la même largeur, il est souvent d’usage de définir une largeur maximale (max-width) pour éviter que les conteneurs ne s’étendent trop sur des larges écrans.
🤔 Pourquoi limiter la largeur des conteneurs ?
Contraindre la taille des conteneurs est essentiel pour 2 raisons principales :
- Lisibilité du texte : pour éviter que les paragraphes de texte ne s’étendent sur de trop grandes lignes, ce qui nuit à la lisibilité d’un contenu.
- Affichage des médias : pour éviter que des contenus tels que des médias ne s’étirent trop, provoquant ainsi un effet de contenu massif (la hauteur d’une image ou d’un lecteur vidéo restant proportionnelle à la largeur de l’élément, celui-ci va potentiellement prendre toute la place à l’écran)
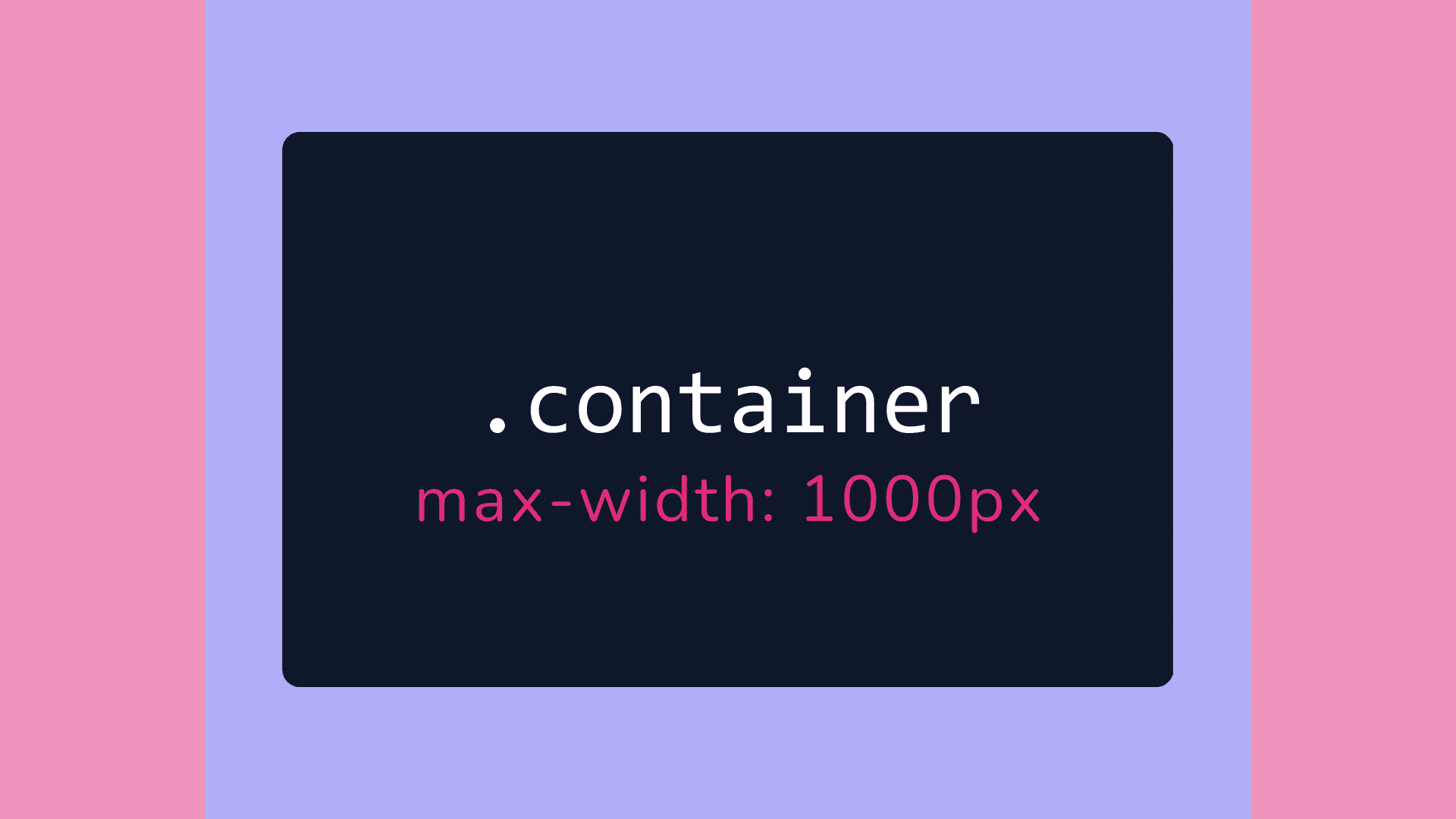
Limite fixe
Le conteneur limité va bénéficier des mêmes marges internes que le conteneur plein, à la seule différence qu’il va contraindre son contenu à ne pas dépasser une certaine largeur.
<div class="container">...</div>.container {
width: 100%;
max-width: 1000px;
padding: 20px 40px;
margin: 0 auto;
}
max-widthlimite ici la taille du conteneur à1000px.margin: 0 autoest une technique largement utilisée par les intégrateurs web pour distribuer l’espace restant après le conteneur (créé par la contrainte demax-width) de manière équitable à gauche et à droite du conteneur. Cela va naturellement avoir pour effet de le centrer.
Les colonnes vides créées par les marges externes automatiques sont appelées « gouttières ».
Si une seule max-width ne vous suffit pas pour votre interface, vous pouvez alors en créer plusieurs pour avoir des conteneurs de largeur variable.
<div class="container-md">...</div>.container-xs,
.container-sm,
.container-md,
.container-lg,
.container-xl {
width: 100%;
padding: 20px 40px;
margin: 0 auto;
}
.container-xs {
max-width: 500px;
}
.container-sm {
max-width: 750px;
}
.container-md {
max-width: 1000px;
}
.container-lg {
max-width: 1250px;
}
.container-xl {
max-width: 1500px;
}
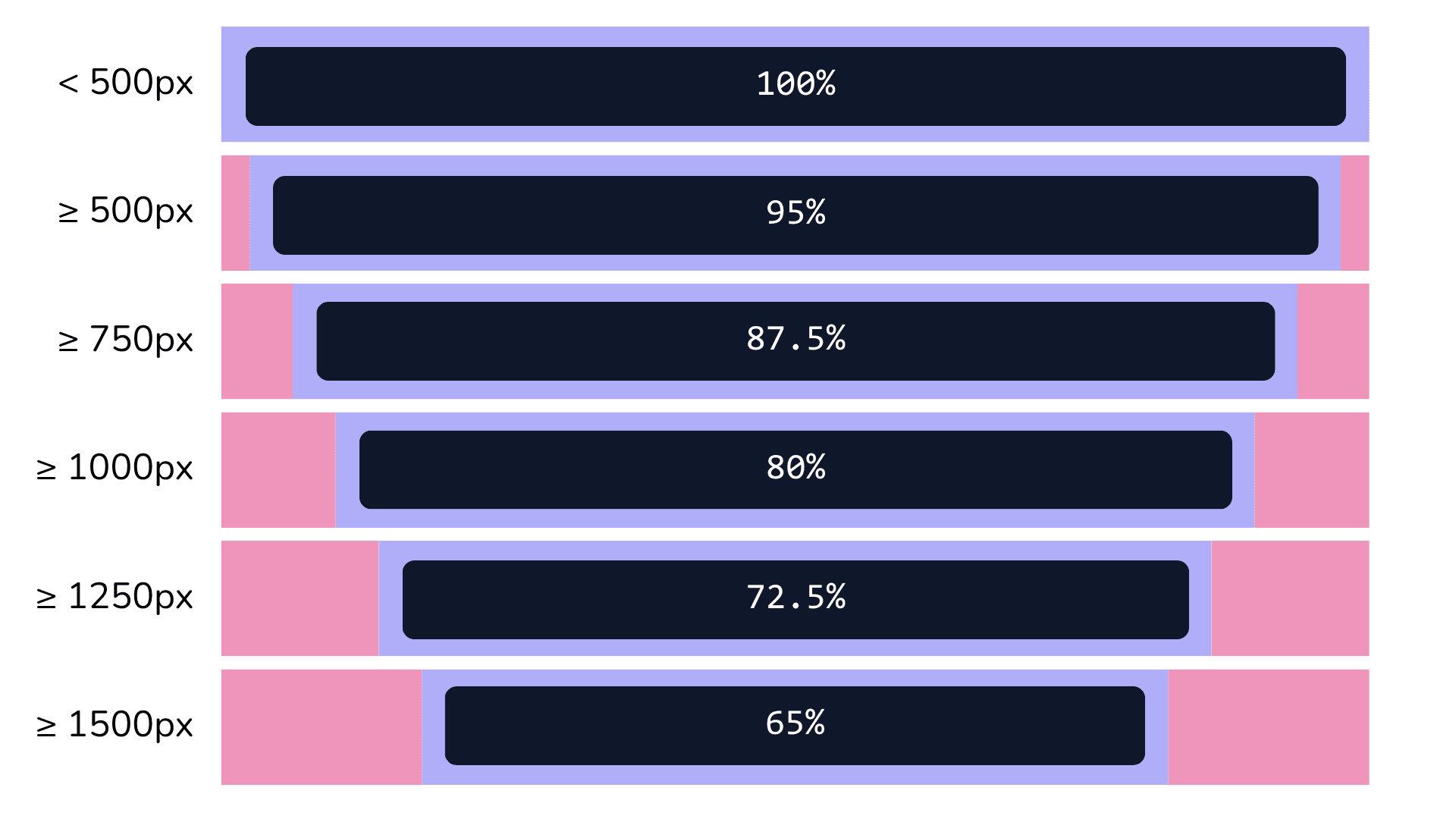
Limites variables
Si vous souhaitez voir apparaître des gouttières sur les extrémités de vos conteneurs sans pour autant que celles-ci grandissent indéfiniment après leur apparition, vous pouvez définir plusieurs max-width qui seront effectives pour des points de ruptures (breakpoints) spécifiques.
Ce type de conteneur responsive agit comme un conteneur limité mais avec plus de flexibilité puisqu’il va permettre de « redéfinir » ponctuellement la taille des gouttières en redéfinissant la max-width à chaque breakpoint.
Voici un tableau récapitulatif illustrant la taille maximale occupée par un conteneur responsive en fonction du point de rupture effectif :
| Résolution | < 500px | ≥ 500px | ≥ 750px | ≥ 1000px | ≥ 1250px | ≥ 1500px |
|---|---|---|---|---|---|---|
max-width | 100% | 95% | 87.5% | 80% | 72.5% | 65% |
<div class="container">...</div>.container {
width: 100%;
padding: 20px 40px;
margin: 0 auto;
}
@media (width < 500px) {
.container {
max-width: 100%;
}
}
@media (width >= 500px) {
.container {
max-width: 95%;
}
}
@media (width >= 750px) {
.container {
max-width: 87.5%;
}
}
@media (width >= 1000px) {
.container {
max-width: 80%;
}
}
@media (width >= 1250px) {
.container {
max-width: 72.5%;
}
}
@media (width >= 1500px) {
.container {
max-width: 65%;
}
}- Sur petits supports (mobile, petite tablette en portrait…), pas question de gâcher de l’espace, la
max-widthoccupe donc100%de l’espace disponible jusqu’à500px. - De
500pxà750px, on crée de petites gouttières occupant5%de l’espace disponible. - Au-delà de
750pxon commence à allouer plus d’espace aux gouttières en procédant à une décrémentation de7.5%à chaque breakpoint.
Créer des conteneurs CSS est désormais pour vous un jeu d’enfant ! ✨


