
2 Outils pour Connaître la Tendance d'une Techno
Vous souhaitez connaître la tendance d'une techno ? Stack Overflow Trends et Google Trends sont des indicateurs d'une grande fiabilité.
La jungle des technos
Vous souhaitez apprendre une nouvelle techno pour moderniser votre stack de développement ? Par curiosité ? Pour être plus employable ?
Quelle que soit la raison, il n’est jamais simple de faire un choix dans un écosystème où de nouvelles technologies voient régulièrement le jour, avec des approches toujours plus modernes.
- Quel framework JS utiliser ? React ? Vue ? Angular ? Svelte ?…
- Quel ORM choisir pour mon projet Node.js ? Sequelize ? Prisma ?…
- Quel runtime pour mes projets fullstack JS ? Node.js ? Deno ? Bun ?…
- Quel framework CSS ? Tailwind ? Bulma ? Bootstrap ?…
- Quel headless CMS pour mon backend ? Strapi ? Contentful ? Storyblok ? Sanity ?…
- Quel BaaS (Backend as a Service) utiliser pour mon projet ? Supabase ? Firebase ?…
- Quel Meta-framework pour mon projet Vue ? Nuxt ? Gridsome ? VuePress ?…
- Quel SGBD pour mes bases de données relationnelles ? MySQL ? PostgreSQL ? SQLite ?…
- Quelle plateforme pour héberger mon site statique ? Netlify ? Vercel ?…
Bon, si ça ne tenait qu’à moi j’aurais continué encore un peu… Bah quoi ? SEO ou bien ? 🙃
Comment choisir une techno ?
Choisir une technologie n’est pas chose aisée, et pour cause, si les technos sont nombreuses, les critères de choix tout autant. De nombreux critères sont aujourd’hui à considérer lorsqu’un développeur envisage d’utiliser une nouvelle technologie, comme par exemple :
Performance
La performance est centrale dans un projet web. Que cela soit pour l’UX ou encore le SEO, une application se doit d’être optimisée.
Coût
Le coût peut être un facteur important lors du choix de la technologie. Certaines technologies sont Open Source et d’autres sont propriétaires, pouvant ainsi nécessiter des frais de licence ou des coûts de maintenance élevés.
Communauté
Communauté rime avec ressources, conseils et solutions aux problèmes rencontrés lors du développement.
Documentation et Support
La documentation est importante pour faciliter la prise en main de la technologie et la résolution des problèmes. Choisissez une technologie qui offre une documentation complète et à jour.
Sécurité
La sécurité est primordiale pour les applications web. Le choix de la technologie doit prendre en compte les vulnérabilités potentielles et les mesures de sécurité intégrées pour protéger les données des utilisateurs.
Ethique / Ecologie
Vous êtes soucieux de votre empreinte carbone ? Vous souhaitez soutenir des causes ? Pourquoi ne pas vous tourner vers des technologies soucieuses de l’éthique ? Certains hébergeurs sont en partie alimentés par des énergies vertes, certaines technos reversent un pourcentage de leur CA à des causes humaines ou environnementales, etc.
Equipe de développement
Souvent peu considéré, ce critère est le garant d’une bonne évolutivité et maintenance de la techno. Ce plugin est-il développé par un seul développeur ou une entreprise de référence dans l’écosystème web ?
Courbe d’apprentissage
La complexité de la technologie peut affecter la productivité des développeurs. Choisissez une technologie avec une courbe d’apprentissage adaptée à votre projet.
Comment une techno devient tendance ?
Plus une technologie va évoluer positivement dans une liste de critères (performance, coût, documentation…), plus cette dernière fera parler d’elle et deviendra populaire, et c’est plutôt logique. La tendance d’une technologie est aussi souvent désignée par les termes « hype » ou « trend ».
Parmi les 2 technos suivantes, à votre avis, quelle sera la plus tendance ?
- Un nouveau framework JS gratuit et éthique développée par un indépendant. Les performances sont bonnes car il présente peu de fonctionnalités. Cependant, il comporte d’importantes failles de sécurité et la documentation est peu claire.
- Un framework JS développée par une équipe de chez Meta, avec une courbe d’apprentissage certes longue mais avec une documentation riche et présentant d’excellentes performances. #reactontevoit
Une fois la balance des critères faite, on remarquera en toute logique qu’une majorité de développeurs s’orienteront dans ce cas précis vers le framework de Meta.
La tendance d’une techno est un élément très rassurant qui contribue à nous dire que cette dernière est globalement appréciée des développeurs. C’est une sorte de gage de fiabilité.
2 outils de suivi de tendances
Stack Overflow Trends et Google Trends sont des outils gratuits permettant d’analyser la tendance d’une technologie en se basant respectivement sur les données d’utilisation de la plateforme d’entraide Stack Overflow et du moteur de recherche Google.
Stack Overflow Trends
Stack Overflow est une plateforme d’entraide incontournable pour aller chercher des réponses à ses problématiques techniques.
Si la plupart des développeurs, si ce n’est tous, ont déjà fait un petit tour sur Stack Overflow pour se débuguer, peu connaissent l’existence de Stack Overflow Trends.
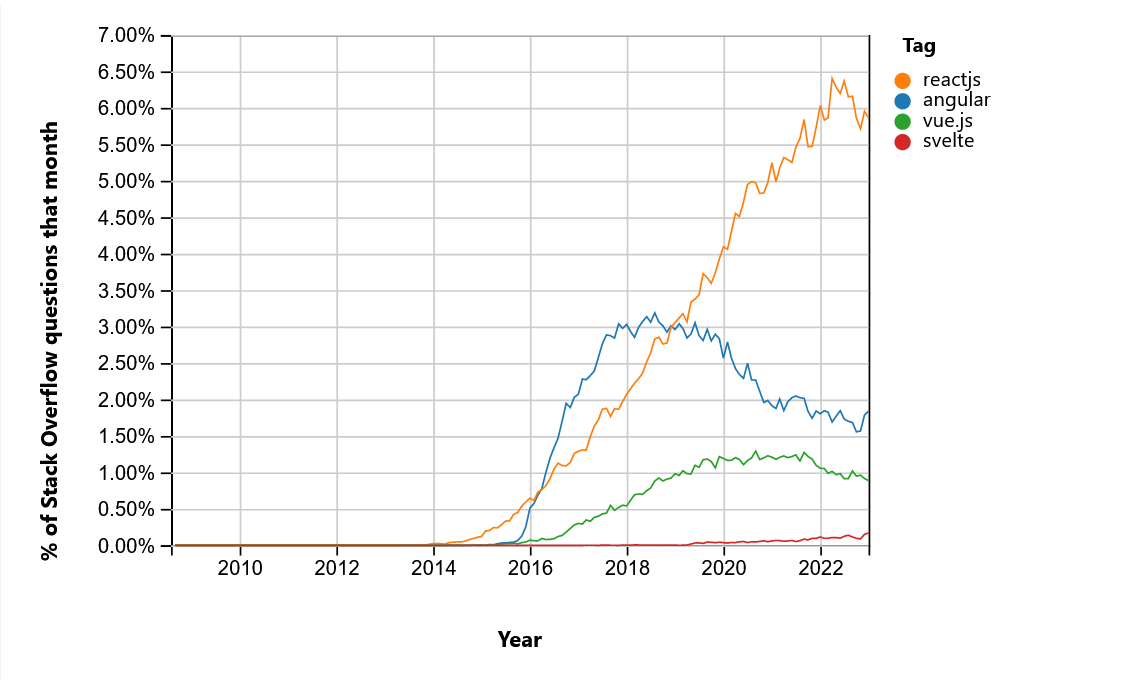
Stack Overflow Trends est un outil en ligne qui permet aux utilisateurs de visualiser la tendance de différents sujets de technologies et de langages de programmation sur Stack Overflow au fil du temps.
Le fonctionnement de Stack Overflow Trends est assez simple. L’outil comptabilise chaque mois, pour un tag spécifique (= une techno), quelle proportion de sujets a été ouverte.

On retrouve :
- Sur l’axe des abscisses : les années ;
- Sur l’axe des ordonnées : le pourcentage mensuel de questions tagguées par une techno spécifique.
Cela est très pratique pour par exemple : comparer la popularité de React, Angular, Vue et Svelte, Laravel et Symfony, Bootstrap et Tailwind…
Google Trends
Avec environ 93% des recherches web effectuées depuis Google, le monopole de ce moteur de recherche est tel qu’il reflète à lui seul l’utilisation du web de manière assez précise.
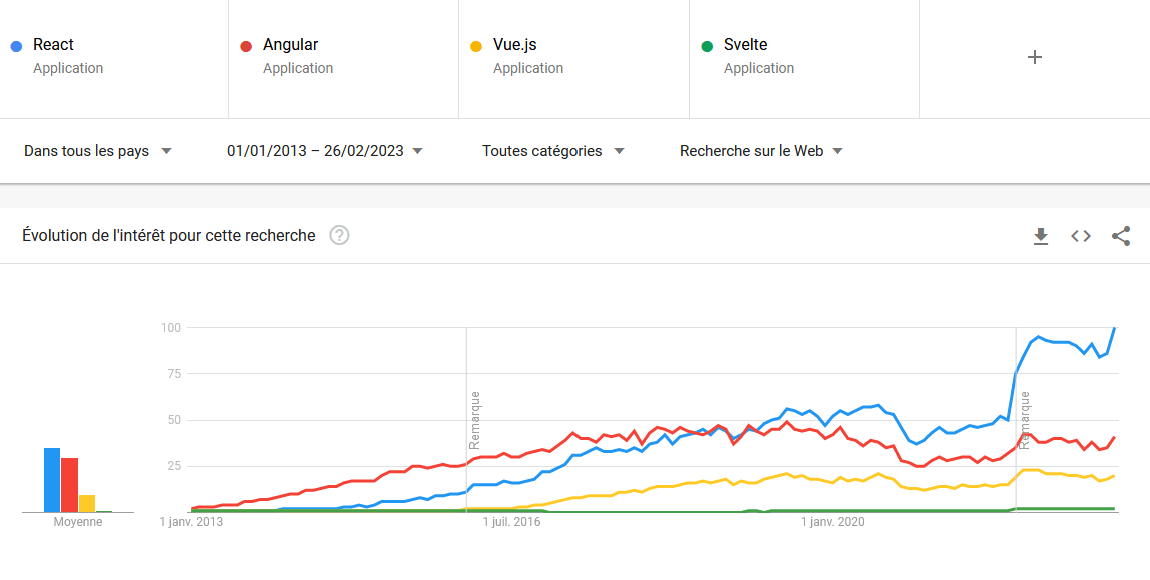
Google Trends est un outil développé par Google permettant d’analyser l’évolution de la popularité d’un mot-clé à partir du nombre de recherches enregistrées au sein de son moteur de recherche. Cet outil est aujourd’hui largement utilisé à des fins de web marketing.
Google Trends permet de filtrer la tendance pour une plage de dates spécifique ou encore un pays. J’ai donc effectué une nouvelle fois la comparaison des frameworks JS principaux, cette fois ci dans Google Trends.

Vous remarquez au passage que la tendance pour ces technologies est assez similaire que la courbe donnée par Stack Overflow Trends :
- Angular démocratise la réactivité sur le web puis décroit doucement.
- React le double pour devenir leader incontesté.
- Vue est une alternative open-source qui se fait une place constante.
- Svelte est un outsider qui séduit et se fait peu à peu une petite place dans l’écosystème.

