
Utiliser un Stream Deck pour le Développement
Raccourcis et automatisation de tâches : améliorez votre workflow de développeur et votre productivité en intégrant un Stream Deck à votre setup.
Développement et multi-tâches
Le développement est une discipline qui nécessite un contrôle précis sur de nombreuses tâches :
- Automatisation de processus répétitifs tels que l’écriture de lignes de commandes
- Navigation entre les outils
- Gestion de projets
- Etc.
Bien que l’exécution de ces tâches puisse être contrôlée classiquement via le clavier et le curseur de l’écran, l’ajout d’un appareil à son workflow de développeur peut s’avérer redoutable pour augmenter sa productivité.
C’est ici que le Stream Deck entre en jeu.
Qu’est-ce qu’un Stream Deck ?
Développé par la société Elgato, un Stream Deck est un petit périphérique doté de boutons équipés d’écrans LCD entièrement personnalisables. Le Stream Deck se branche au PC par câble USB.
Initialement conçu pour permettre aux streamers (Twitch, Kick…) de déclencher des actions lors de leurs streams (contrôle de l’audio, gestion des scènes, transitions, gestion du chat…), il a rapidement trouvé sa place dans d’autres domaines, y compris le développement.
Le Stream Deck est décliné en différentes tailles et configurations possibles.
Au nombre de 6, 15 ou 32, selon la version du Stream Deck, chaque bouton peut être configuré via une interface logicielle. Il est alors possible de définir :
- Son apparence : le texte et/ou l’icône du bouton (il est même possible de créer ses propres icônes)
- L’action associée : ouvrir une page web, raccourci clavier… l’étendue des tâches réalisables par le Stream Deck est considérable.
Vous auriez aimé pouvoir configurer 50 boutons ? Aucun problème, le Stream Deck vous permet même de créer bien plus de tâches qu’il ne comporte de boutons.
📂 Des dossiers
Sur chacune des touches, il est possible de définir un dossier. En cliquant dessus, vous voilà face à un nouveau panel de boutons !
Avec un Sream Deck Mini de 6 boutons, on pourrait ainsi créer :
6dossiers sur l’écran principal6sous-dossiers pour chaque dossier- Etc.
📄 Des pages
Plus de boutons disponibles sur l’écran actif ? Créez une nouvelle page et c’est reparti.
👤 Des profils utilisateur
Vous êtes plusieurs à utiliser le même Stream Deck ? Vous souhaitez avoir une configuration « Maison » et « Travail » ? Les profils utilisateurs vous permettent de basculer de l’un à l’autre instantanément !
Bref, quel que soit le nombre de touches de votre Stream Deck, il est en réalité possible de définir une infinité d’actions.
Posséder beaucoup de touches sur son Stream Deck ne permet donc pas de configurer plus de tâches, mais simplement de bénéficier d’un accès en simultané à un plus grand nombre.
Personnalisation illimitée
Du simple raccourci clavier à des actions en chaîne plus complexes, un bouton peut réaliser des tâches multiples et variées.
Tâches système
- Raccourci clavier (très utile pour les raccourcis navigateurs / IDE)
- Saisie de texte automatique (très utile pour saisir des lignes de commande)
- Lancement / fermeture d’applications
- Ouverture / fermeture de fichiers & dossiers
- Contrôle multimédia (lecture/pause, piste suivante/précédente, volume…)
- Etc.
Intégrations d’outils tiers
Que vous utilisiez un éditeur de code comme Visual Studio Code, Spotify pour coder en musique, Discord pour communiquer, ou encore êtes équipé de lumières Philips Hue dans votre bureau, le Stream Deck peut s’intégrer avec une variété d’applications et de services.
Multi-action
Un véritable atout du Stream Deck est sa capacité à déclencher via un seul bouton une série de tâches ordonnées. Cette mécanique pousse l’automatisation très loin.
- Si vous définissez un raccourci isolé pour ouvrir votre boîte mail, c’est bien.
- Si vous définissez une série d’actions pour automatiser un processus d’envoi de mails automatiques, c’est mieux ! 🤩
Pour illustrer le potentiel du multi-action, voici par exemple le processus de télétransmission que j’ai mis en place pour envoyer chaque fin de mois mes factures pour les prestations de formation en école de dev :
Action 1: Ouverture de ma boîte mailAction 2: Simule un appui sur la touchecde mon clavier (associée dans ma boîte Gmail à l’option « nouvel email »)Action 3: Collage de l’email du destinataire (exemple :[email protected])Action 4: Simule un appui sur la touchetabpour se déplacer vers le champ « Objet »Action 5: Collage du texte «Facture - MOIS ANNEE»Action 6: Simule un appui sur la touchetabpour se déplacer vers la zone de saisie du mailAction 7: Collage du texte suivant :Bonjour, Je vous prie de trouver ci-jointe ma facture pour le mois de MOIS ANNEE. Vous en souhaitant bonne réception. Bien cordialement,
Et voilà, il ne reste plus qu’à modifier les termes MOIS et ANNEE par les valeurs actuelles, joindre la facture puis cliquer sur « Envoyer » et le tour est joué ! 🚀
Présentation de ma configuration
Afin de vous projeter au mieux quant à l’intégration d’un Stream Deck dans votre workflow de travail, je vous partage ma configuration personnelle qui vous donnera peut-être quelques idées !

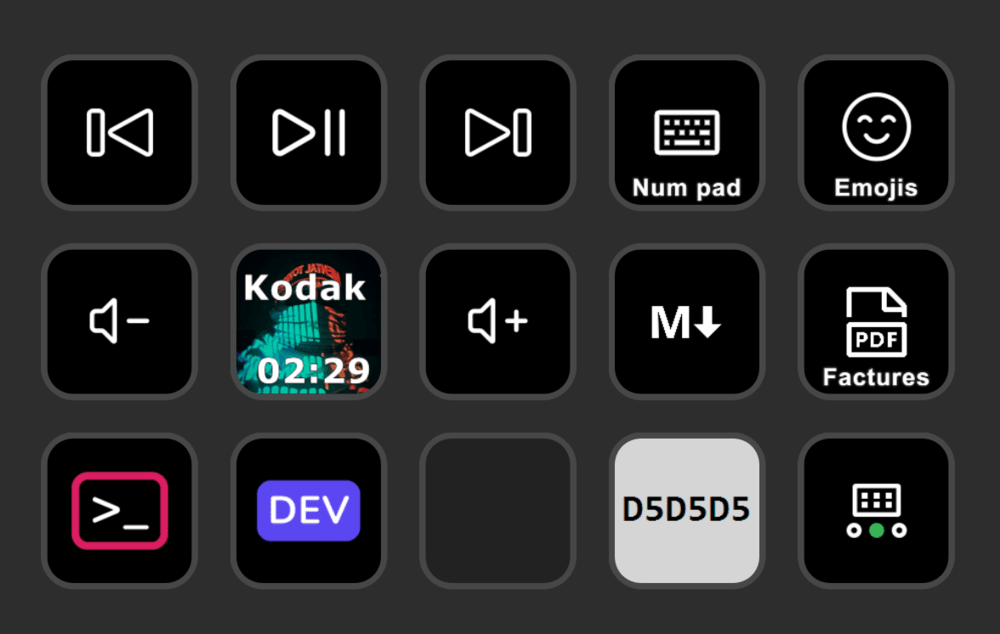
Ligne 1-2 boutons 1-2-3 Contrôleur audio (Spotify)
Comme travailler rime souvent avec écouter de la musique, j’ai téléchargé le plugin Spotify me permettant d’avoir un contrôle élémentaire sur l’audio.
- Lancement de Spotify (+ apperçu de la musique en cours)
- Lecture / Pause
- Piste précédente
- Piste suivante
- Volume
- - Volume
+
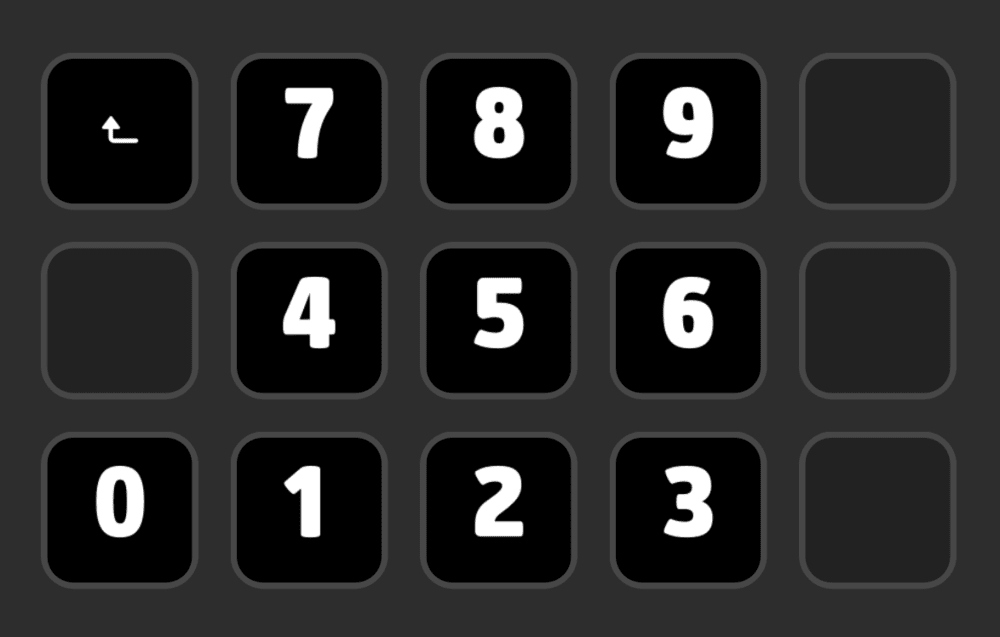
Ligne 1 bouton 4 Pad numérique
Travaillant sur PC portable, je ne possède pas de pad numérique… mais ça, c’était avant. 😉 Ce bouton est en réalité un dossier dans lequel chaque bouton est associé à un chiffre.

Ligne 1 bouton 5 Raccourcis emojis
Lors de la rédaction de formations ou articles sur laConsole, j’ai souvent recours aux mêmes émojis : 📂 pour les dossiers, 📄 pour les fichiers… plutôt que d’aller les chercher dans le panneau d’emojis, les voilà en accès rapide !
Ligne 2 bouton 4 Mes composants .md et .mdx
laConsole est réalisée avec le framework JavaScript Astro. L’intégralité des contenus est rédigé au sein de fichiers .md et .mdx. J’ay ai donc défini des raccourcis pour insérer des templates de syntaxe markdown et mes composants MDX.
Un bouton me permet par exemple de mettre des ** autour d’un groupe de mots pour le mettre en gras via markdown.
Côté composants MDX, je peux, par exemple, générer le squelette d’un composant par simple pression sur le bouton associé :
<MdxCallout type="info">
</MdxCallout>Ligne 2 bouton 5 Facturer à la vitesse de la lumière
Tout a été dit plus haut. On appuie sur 📄 Factures et la magie opère ! ✨
Ligne 3 bouton 1 Ouvrir laConsole
Le petit logo en bas à gauche vous dit quelque chose ? Il paraît que je passe du temps sur ce site… une petite pression sur le bouton et laConsole s’ouvre dans mon navigateur !
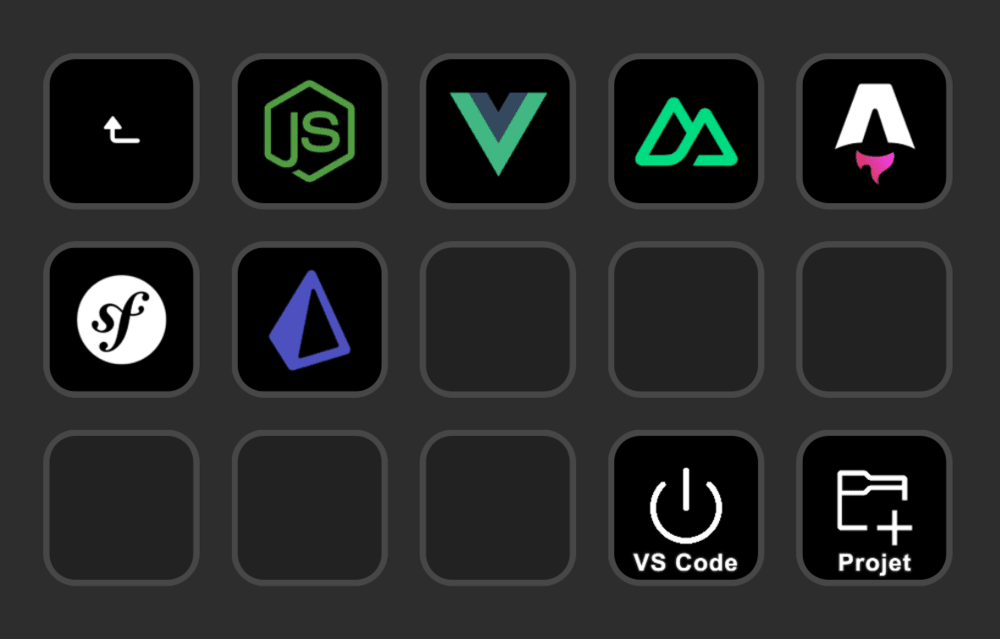
Ligne 3 bouton 2 Des lignes de commande, par techno !
Ce bouton est en réalité un dossier m’amenant vers un écran affichant des icônes de technos/frameworks : Symfony, Astro, Vue, Nuxt…
J’y ai également intégré 2 raccourcis très utiles sur les 2 boutons situés en bas à droite :
- L’ouverture de Visual Studio Code
- Le raccourci
CTRL+Rme permettant d’ouvrir un dossier en accès rapide

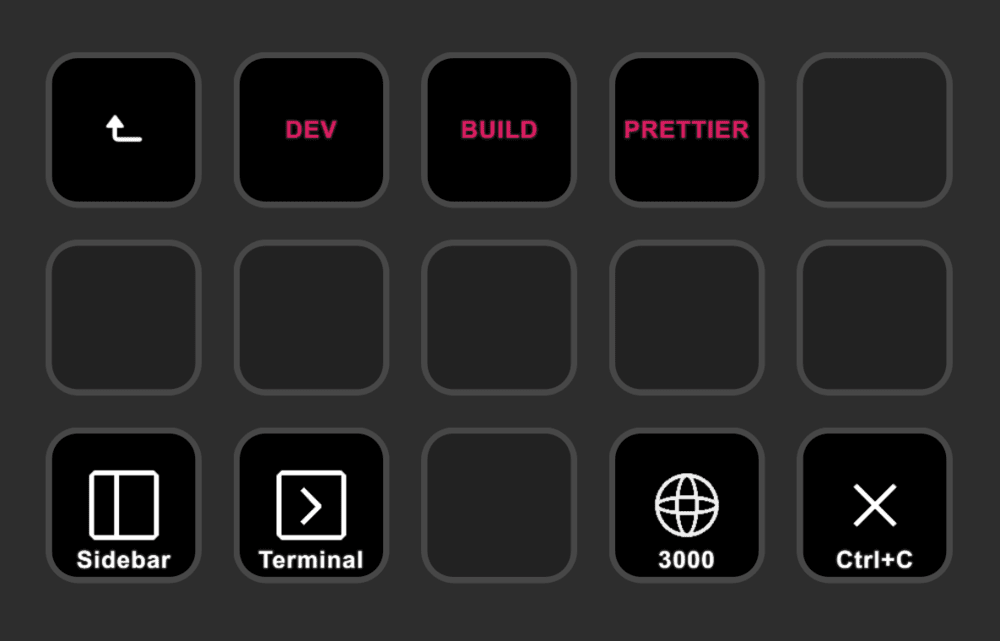
Chaque icône de techno est elle-même un sous-dossier contenant des tâches utilitaires :

- Interface : ouverture/fermeture de la sidebar, ouverture/fermeture du terminal
- Lignes de commande :
npm run dev,npm run build,npm run prettier,CTRL+C(fermeture du terminal) - Ouverture d’une page web à l’adresse de mon serveur local
localhost:3000
Ligne 3 bouton 4 Un color picker
Ce bouton me permet de copier automatiquement dans mon presse papier la couleur de l’élément ciblé par le pointeur de ma souris. Il est possible de récupérer cette couleur par son nom, son code RGB ou hexadécimal (#d5d5d5, d’après ma dernière utilisation)
Plus besoin d’aller chercher cette fonctionnalité dans l’inspecteur d’élément du navigateur ou de télécharger une extension navigateur !
Ligne 3 bouton 5 Changer de profil
Je vous ai parlé de l’interêt de configurer plusieurs profils un peu plus haut. Cette touche permet à des membres de ma famille d’avoir leur propre configuration. 👨👩👧👦
Investir dans un Stream Deck a pour ma part été un excellent moyen de gagner en productivité en développement et plus globalement d’optimiser mes tâches routinières.
Alors, envie de commander votre propre Stream Deck ?
Cet article contient des liens affiliés. En savoir plus
Lorsque vous cliquez dessus et effectuez un achat, une commission m'est reversée par le vendeur, sans le moindre impact sur le prix que vous payez (au contraire, les liens affiliés confèrent parfois même des réductions !).
Ces liens d'affiliation sont précieux car ils me permettent de consacrer plus de temps à la création de fonctionnalités et contenus gratuits sur laConsole. 😊




