
Différentes Familles de Polices (Serif, Sans-Serif, Monospace...)
Serif, sans-serif, monospace... difficile de passer à côté de ces familles de police quand on travaille dans le web. Mais connaissez-vous leurs particularités ?
Quand on intègre une page web, il est courant de devoir définir des polices spécifiques pour nos typologies de textes (titres, paragraphes, boutons…).
Dans cet article, on fait le point sur les grandes familles de polices et leurs caractéristiques principales.
Typographie et police
La typographie est l’ensemble des règles et techniques utilisées pour concevoir, organiser et présenter visuellement du texte.
Composante principale de la typographie, la police de caractères, souvent abrégée « police », définit un style graphique pour un ensemble de caractères (lettres, chiffres, symboles et signes de ponctuation).
Elle contribue à une cohérence visuelle dans l’écriture et la présentation de textes.
Grandes familles de polices
En fonction de leurs caractéristiques esthétiques, fonctionnelles et historiques, les polices sont regroupées dans des grandes familles.
Nous détaillerons ici les 5 familles de polices majoritairement utilisées dans le cadre du développement d’interfaces.
1. Serif

Les polices serif ont des extensions décoratives à leurs extrémités. On parle « d’empattements ».
Elles sont souvent utilisées dans l’impression de longs textes, car les empattements aident à guider les yeux le long des lignes, améliorant ainsi la lisibilité.
Ce sont logiquement elles que vous retrouvez à l’intérieur de la plupart des romans, journaux et magazines. Bref, où il y a de bons pavés de texte ! 🤓
Quelques polices serif connues : Times New Roman, Georgia, Garamond, Cambria, Palatino…
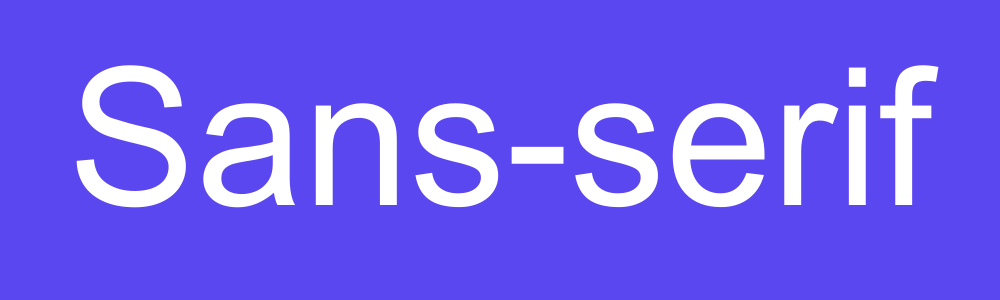
2. Sans-Serif

Les polices sans-serif (sans « empattements ») ont des caractères sans extensions décoratives à leurs extrémités.
Elles sont considérées comme modernes et épurées.
Leur clarté les rend particulièrement adaptées à l’affichage sur écrans numériques, en particulier à de petites tailles.
C’est naturellement le type de typographie à privilégier pour les contenus d’un site web.
Quelques polices sans-serif connues : Arial, Helvetica, Verdana, Calibri…
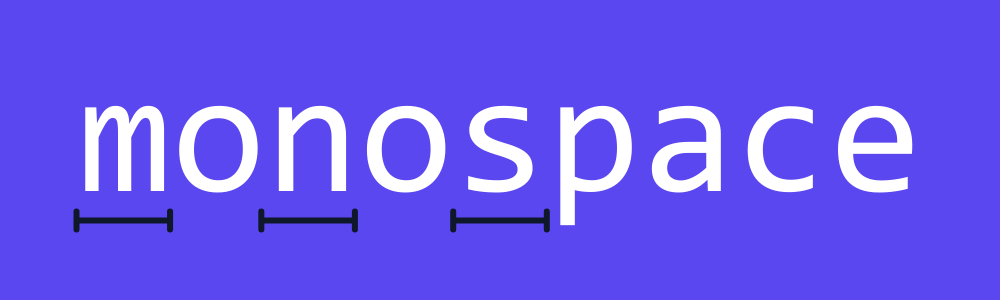
3. Monospace

La typographie monospace fait référence à un style de police où chaque caractère a la même largeur.
Les polices monospaces ont été conçues à l’époque des machines à écrire, où des contraintes mécaniques imposaient à chaque caractère d’occuper la même quantité d’espace sur le papier.
Contrairement aux polices proportionnelles où les lettres ont des largeurs variables (serif, sans-serif…), les polices monospace attribuent à un caractère i autant de place qu’un m.
Cela permet ainsi de créer une disposition uniforme et régulière.
Aujourd’hui, les typos monospace sont principalement employées à des fins structurelles, mais aussi parfois à des fins esthétiques, pour donner un aspect rétro ou vintage à un design.
Bien que souvent classiques, les polices monospace peuvent varier en style, en allant vers des versions plus modernes et stylisées.
Quelques polices monospace connues : Courier, Consolas, Monaco, Inconsolata…
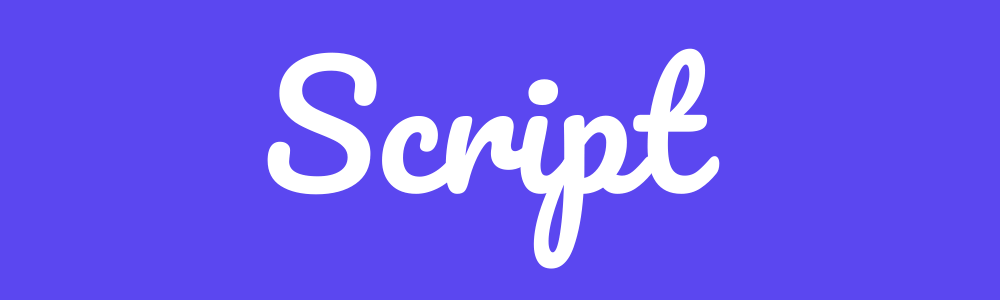
4. Handwritten/Script


Bien que les familles de polices script et handwritten (en français « manuscrites ») soient en réalité 2 styles distincts, je me permets ici de faire un rapprochement.
Les polices script et handwritten imitent l’écriture manuscrite, offrant une sensation plus personnelle, naturelle et esthétique aux textes imprimés ou affichés.
Quelques polices script et handwritten connues : Brush Script, Comic Sans MS, Pacifico, Lobster…
5. Display

Les typographies display font référence à des polices de caractères conçues pour un usage créatif et percutant.
Ces polices sont la plupart du temps utilisées pour les titres, les logos, les affiches, les en-têtes de site web et d’autres éléments de design nécessitant une grande visibilité et une forte présence visuelle.
Les polices display sont caractérisées par leur originalité et leur excentricité.
Elles peuvent comporter :
- des éléments décoratifs,
- des détails artistiques,
- des variations de style et de forme,
- des graisses extrêmes,
- des proportions inhabituelles,
- ou toute autre caractéristique qui les rendent uniques et mémorables.
Étant donné que ces polices sont destinées à être utilisées à des tailles plus grandes, elles peuvent parfois sacrifier une partie de leur lisibilité à petite échelle en faveur d’une personnalité distinctive et d’un impact visuel plus fort.
Quelques polices display connues : Gotham, Avenir, Knockout, Bebas Neue…
Quelle police pour quelle utilisation ?
Voici un tableau résumant de manière non-exhaustive les caractéristiques principales des différentes familles de typo énoncées ci-dessus :
| Critères | Serif | Sans-serif | Monospace | Handwritten/Script | Display |
|---|---|---|---|---|---|
| Type de support | Plutôt print | Plutôt numérique | Plutôt numérique | Les deux | Les deux |
| Contexte d’utilisation | Longs textes | Contenus web | Code source | Effets esthétiques | Titres, logos, affiches |
| Expressivité et design | |||||
| Lisibilité |

