L’optimisation des performances est une priorité pour tout développeur web souhaitant offrir une expérience utilisateur optimale. Parmi les nombreuses techniques disponibles, le regroupement des fichiers CSS et JavaScript (ou « bundling ») a longtemps été considéré une méthode efficace pour améliorer les temps de chargement des pages. Mais qu’en est-il aujourd’hui ?
Pourquoi regrouper son code CSS et JS ?
Un coupable : le protocole HTTP/1
Créés en 1996 et 1997, les protocoles HTTP/1 et HTTP/1.1 utilisés par les navigateurs web pour charger des ressources (fichier CSS, image, JavaScript, etc.), sont à l’origine de nombreux problèmes de performance sur les sites web.
En HTTP/1, chaque requête HTTP nécessite une connexion séparée, ce qui peut entraîner une surcharge importante lorsqu’un site utilise de nombreux fichiers CSS et JS.
Cela se traduit par :
- Un temps de chargement plus long
- Une expérience utilisateur moins fluide
Le problème est exacerbé par la limitation du nombre de connexions simultanées qu’un navigateur peut établir avec un même serveur.
C’est en partie pour minimiser ce nombre de requêtes que des techniques comme le « bundling » ont vu le jour.
Une solution : le bundling
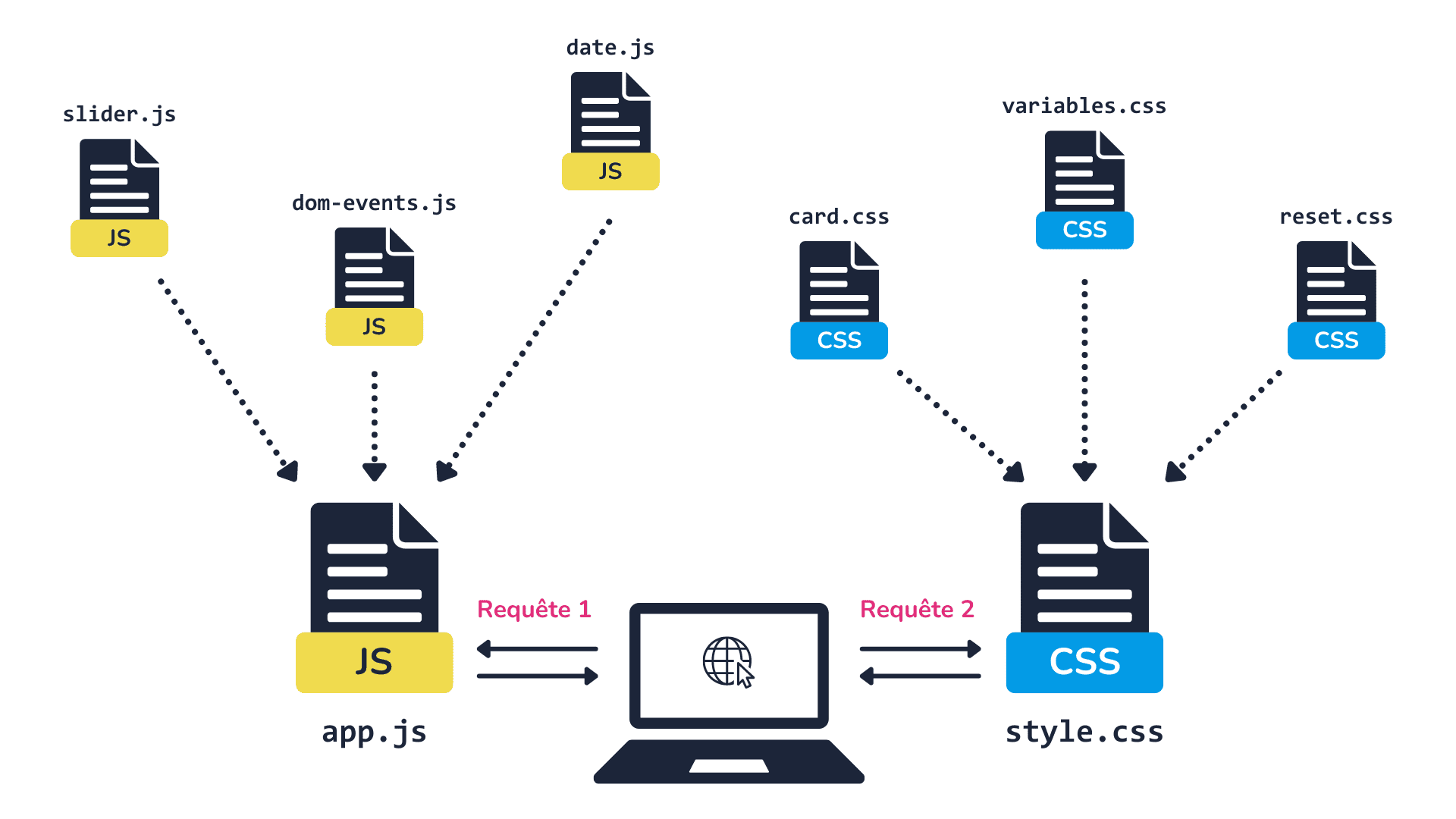
Le bundling consiste à combiner plusieurs fichiers CSS et JavaScript en un seul fichier.
En consolidant les fichiers, cette technique réduit le nombre de requêtes HTTP nécessaires pour charger une page, diminuant ainsi la surcharge liée à l’établissement et à la gestion des connexions, ce qui améliore le temps de chargement.

Cette étape s’avère particulièrement utile, voire cruciale pour les sites avec un grand nombre de fichiers statiques.
De plus, le bundling peut être couplé avec d’autres techniques d’optimisation, telles que la minification, la compilation ou encore la rétrocompatibilité pour maximiser les gains de performance. C’est ainsi que sont nés d’incontournable acteurs en la matière, tels que Webpack, Parcel ou encore Rollup.
Bundler ses assets : est-ce toujours une bonne pratique ?
HTTP/2 et le multiplexing
Avec l’arrivée du protocole HTTP/2 en 2015, suivi de HTTP/3 en 2022, les pratiques d’optimisation des ressources web ont évolué. La principale amélioration de HTTP/2 par rapport à HTTP/1 est l’introduction du multiplexing.
Le multiplexing permet à un navigateur de gérer plusieurs requêtes simultanément sur une seule connexion TCP. Concrètement, cela signifie que les fichiers CSS, JavaScript, images, et autres ressources peuvent être téléchargés en parallèle sans les limites imposées par HTTP/1.
Avec HTTP/2, le besoin de regrouper les fichiers pour minimiser le nombre de requêtes HTTP devient moins crucial. Le navigateur peut demander et recevoir plusieurs fichiers en parallèle, réduisant les temps d’attente et optimisant l’utilisation de la bande passante.
Le bundling aujourd’hui
Bien que le bundling reste pertinent dans des workflows complexes où il est utilisé pour d’autres raisons (comme l’optimisation du code), le besoin de combiner les fichiers pour des raisons de performance pure a diminué avec ces nouveaux protocoles.
Désormais, des outils modernes comme AssetMapper du framework PHP Symfony permettent de conserver une approche plus granulaire en gardant les fichiers séparés, tout en bénéficiant des avantages des nouveaux protocoles.
S’il a longtemps été perçu comme une bonne pratique nécessaire pour optimiser le temps de chargement des pages web, le bundling, visant à regrouper son code en un seul fichier, n’est aujourd’hui plus obligatoire grâce aux versions modernes du protocole HTTP. Cela ne vient néanmoins pas illégitimer des bundlers comme Webpack qui proposent des fonctionnalités allant bien au-delà du simple regroupement d’assets.